WordPressテーマをCSSテンプレートでカスタムメニューをいい感じにデザインする
こんにちは、のすけです。
はい。今まで様々な投稿関係のテクニカルなことを紹介してきましたが、今回は一番わかりやすいデザインを触っていきたいと思います。
デザインはCSSを弄って色々とやっていくわけですが、如何せん設定項目が多く、CSSも膨大な数を書かなくてはいけないためとても大変です。
そこで巷ではCSSフレームワークというものが用意されています。
有名な例では「Bootstrap」「Foundation」などがあります。
今回は「Bootstrap」を導入する例を紹介したいと思います。なお、バージョンは最新のBootstrap4を扱います。
Bootstrap4はいわゆるよく利用されているBootstrap3の後継バージョンで、ついにフラットデザインになったものです。
利用されすぎて「Bootstrap臭さ」と呼ばれるものがあったBootstrap3ですが、4になっていくらか軽減されていると思います。
Bootstrapを読み込む
今回はheader.phpに書き込む手法でいきたいと思います。また読み込み方法もCDNからデフォルトのBootstrapを読み込むもっとも簡単な方法を選びました。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
JS
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
そのほか、独自のCSSの読み込み方法を利用して、functions.phpで読み込む方法は、こちらの記事で紹介しています。
テーマフォルダ内にCSSやJSを置く方法もありますが、ルートフォルダ直下にassetsフォルダを作ってそこに配置していきます。
ヘッダーを作る
header.phpを編集していきます。
オリジナルで作った最小テーマである「anothersky」の分割バージョンを使っていきます。
元のheader.php
<!DOCTYPE html><!--html宣言--> <html lang="ja"><!--日本語指定--> <head> <meta charset="UTF-8"><!--エンコード:UTF-8指定 --> <title><?php wp_title(' | ', true, 'right'); bloginfo('name'); ?></title> <meta name="viewport" content="width=device-width, initial-scale=1.0 "><!--スマホ用:viewportの設定--> <link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>"><!--CSSの呼び出し--> <?php wp_head(); ?><!--headの追加コード --> </head> <body> <header class="site-header"> <h1><?php bloginfo('name'); ?></h1> ヘッダーをここに記述 </header> <div class="access"><!--メニュー--> <?php wp_nav_menu(); ?> </div> <div class="container"> <div class="wrap">
とてもシンプルなheader.phpです。本当に最低限の記述しかありません。
ここにBootstrapを適用していきます。たいていのCSSフレームワークにはだいたいヘッダー用のデザインがあらかじめ用意されています。
ナビゲーションメニューをつける
Wordpressの管理画面から[外観]-[カスタマイズ]をクリックし、次に[メニュー]からmenu
という名前でメニューを追加しておきます。

そしてソースコードを見てみると次のような構成になっています。
<div class="access"> <div class="menu-memu-container"> <ul id="menu-memu" class="menu"> <li id="menu-item-77" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-77"><a href="http://localhost:8888/localtest">ホーム</a></li> <li id="menu-item-58" class="menu-item menu-item-type-post_type_archive menu-item-object-blog menu-item-58"><a href="http://localhost:8888/localtest/?post_type=blog">blogs 一覧</a></li> </ul> </div> </div>
containerのclassが「menu-memu-container」、menuのclassが「menu」です。
対して、BootstrapのNavbarは次のような形を期待しています。幸い大まかな構成は一緒ですが、クラス名などのズレがあります。
<nav class="navbar navbar-expand-lg bg-dark navbar-dark"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Features</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Pricing</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul> </div> </nav>
そのため、次のようにheader.phpを書き換えていきます。
<!DOCTYPE html><!--html宣言--> <html lang="ja"><!--日本語指定--> <head> <meta charset="UTF-8"><!--エンコード:UTF-8指定 --> <title><?php wp_title(' | ', true, 'right'); bloginfo('name'); ?></title> <meta name="viewport" content="width=device-width, initial-scale=1.0 "><!--スマホ用:viewportの設定--> <link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>"><!--CSSの呼び出し--> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script><!--Bootstrap CSSの呼び出し--> <!--Bootstrap JSの呼び出し--> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> <?php wp_head(); ?><!--headの追加コード --> </head> <body> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#"><?php bloginfo('name'); ?></a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <?php $defaults = array( 'menu_class' => 'navbar-nav', 'container' => 'div', 'container_class' => 'collapse navbar-collapse' ); wp_nav_menu( $defaults ); ?> </nav> <div class="container"> <div class="wrap">
まず、body要素下の最後の2行を残して全て内容を全て削除し、代わりにBootstrapのコードを入れ込みます。
次に、Webサイトのタイトルに当たる部分にを埋め込みます。
そして、最後にメニューのdiv要素をWordpPressのメニューテンプレートであるwp_nav_menu()に置き換えてきます。
その際に、クラスの名前が都合が悪いため次のように初期設定を書き換えます。
- 'menu_class' => 'navbar-nav'
- 'container' => 'div'
- 'container_class' => 'collapse navbar-collapse'
li要素とaタグにクラスを付けるためにfunctions.phpに追記
li要素にnav-itemをそして、現在表示しているページにはactiveを、さらにli要素下のaタグにもクラスを付ける必要があるのでfunctions.phpに以下のコードを記述する。
function my_wp_nav_menu_add_bootstrap_class( $classes, $item ) {
if ( in_array("current-menu-item", $classes, true) ){
$classes[] = "active nav-item";
}
else{
$classes[] = "nav-item";
}
return $classes;
}
add_filter( 'nav_menu_css_class', 'my_wp_nav_menu_add_bootstrap_class', 10, 2 );
add_filter('walker_nav_menu_start_el', 'add_class_on_link', 10, 4);
function add_class_on_link($item_output, $item){
return preg_replace('/(<a.*?)/', '$1' . " class='nav-link'", $item_output);
}
active,nav-itemはnav_menu_css_classをフックして、任意のクラスを追加させている。
nav-link'はwalker_nav_menu_start_elのフックで、正規表現で特定して追加させています。
nav-linkの付け方はこちらを参考にさせていただきました。
WordPressのカスタムメニューのaタグに任意のクラスを付ける:メモ – WEBUTUBUTU
まとめ
結構面倒ですね。
BootstrapにはSass版もあり、そちらを使えばテーマの色を一括で変えるなどもできるのですが、それは次の機会にやってみたいと思います。
今回はデフォルトのBootstrap4をCSSとJSファイルそのままで利用していきました。
liタグにクラスを付ける方法に、管理画面の外観のカスタマイズで、メニューの項目にそれぞれCSSクラスを記述できるのですが、それだとメニューを追加するたびにいちいちクラスを追加しなくてはいけないため、その手法はやめました。
BootstrapとWordPressの使用をすり合わせるためには、headerのテンプレートだけでなく、functions.phpもいじらなくてはいけないため、なかなか難儀な作業です。
カスタムフィールドを使いこなしてWordPressを「単なるブログ」から「使えるシステム」に進化させる
こんにちは、のすけです。
「WordPressって言うてもブログでしょ。」
いや、違います!!
カスタムフィールドがあります!!
ということで
今回は、あなたのWordPressを単なるブログからシステムに進化させる方法をこっそり教えたいと思います。
本文じゃ色々と足りない
WordPressにある「投稿」では次のような項目があると思います。
- タイトル
- 本文
- カテゴリ
- タグ
でもこれだけだと正直、記事の投稿くらいにしか使えません。
もっと、例えば音楽アーティストのページだったら
イベント情報を出したくて
- 「ライブハウスの名前」
- 「住所」
- 「時間」
- 「曲目」
なんて情報の入力項目が欲しいかもしれません。
もっと、例えば、不動産会社のページなら
- 「部屋の名前」
- 「所在地」
- 「最寄駅」
- 「築年月」
- 「間取り」
- 「価格」
なんて情報の入力項目が欲しいかもしれません。
でも、通常のままだと全部「本文」に入れるしかありません。
もっと項目を増やせたらいいのに。。。
=> 増やせます。カスタムフィールドで!
しかも、住所に情報を入れたら自動的にGoogleMapで表示させるとか、いちいちテーブルタグを書かないで表を作るなども自由自在です。
カスタムフィールドとは
実はWordPress標準の機能に「カスタムフィールド」と言う設定欄があります。投稿や固定ページの新規作成画面で、表示オプションのカスタムフィールドにチェックを入れると利用できるようになります。

カスタムフィールドの情報には「名前」と「値」の組み合わせがあり、自由な情報を登録できます!!
例えば「住所」の情報を増やしたければ、「名前」に"住所"と入れて、「値」に実際の住所情報を入れます。
すると、データベースのwp_postmetaテーブルに「meta_key:名前、meta_value:値」としてデータが保存されます。

このカスタムフィールドのデータを利用することで、記事情報から取得したいデータだけを取得して任意の処理ができるようになります。
まるで業務システムのように。
ただし、実はこのカスタムフィールド標準だと、いちいち投稿や固定ページを投稿するたびに項目を追加しなくてはならないため
システムがわからない人が投稿時に使うには現実的ではありません。
そこで次の便利なプラグインを使います。
頼れる相棒「Advanced Custom Fields」さん

標準のままだと、いちいち項目を追加の必要がありましたが、
この「Advanced Custom Fields」を利用するともう全て解決です。
最初から必要な項目は全てセッティングできます。
また、テキストデータだけでなく、画像やファイルをアップロードする項目すら作れます。もう便利すぎます。
実際に使ってみましょう
使ってみる
では実際にサンプルとして、オンライン教育サイトの講座のページを作ってみたいと思います。
管理画面の「プラグイン」ー「新規追加」から「Advanced Custom Fields」を検索してインストールし有効化させます。
1. カスタム投稿タイプ「kouza」を作ります。
あらかじめカスタム投稿タイプを追加するプラグイン「CPT UI」で「kouza」を作っておきます。
ここでわからないぞ!という方は、こちらの記事を参考にどうぞ。
WordPressアーカイブページをカスタマイズ。カスタム投稿タイプも対応します。 - hollywis's diary (はりうすブログ)
2. 「カスタムフィールド」を新規追加
次に、「Advanced Custom Fields」さんを有効化すると管理画面に「カスタムフィールド」という項目ができているので、「新規追加」を押します。
そして、タイトルに「講座のフィールドグループ」と入力して
次のフィールドを入力することにします。
フィールドを入力
- 講座名(kozamei):フィールドタイプは「テキスト」
- 講師名(koushi):フィールドタイプは「テキスト」
- 動画URL(douga):フィールドタイプは「oEmbet」
- テキストPDF(text_pdf):フィールドタイプは「ファイル」

なお、長いテキストデータなら「Wysiwygエディタ」、選択項目なら「セレクトボックス」、日付なら「デイトピッカー」、住所なら「Google Map」がオススメです。
ルールを登録
「このフィールドグループを表示する条件」を、「投稿タイプ」「等しい」「講座」にします。

これを設定することで投稿タイプが「講座」の記事を作成時に、上記フィールドが設定できるようになります。
位置を追加
Settingsの「位置」を「高(タイトルの後)」にしましょう。

こうすることで、投稿画面のタイトルのすぐ下にフィールドが表示されるため設定忘れを防げます。
3. カスタム投稿タイプで投稿してみる
作成した「講座」から新規追加を押すと編集画面が表示されます。いつもの画面と違って、設定したフィールドが表示されているのがわかります。

ここに、実際に値を入れてみるとこうなります。(松下幸之助さんの動画を使わせていただきましたorz)

このように、任意の値を設定できるようになり、もはやブログからは脱却できたことが分かるかと思います。
しかし、実はまだ終わりではありません。このまま記事を「プレビュー」させてみると分かるのですが、フィールドで設定した情報は表示されません。
カスタムフィールドを表示させる投稿テンプレートを作る必要があります。
カスタムフィールドを表示させるテンプレートを作る
では作っていきます。
まず、投稿タイプ「kouza」ですので、single.phpをコピーして「single-kouza.php」を作ります。
そして、「タイトル」と「本文」だけが表示されるようになっているテンプレートにカスタムフィールドを表示させる関数を書いていきます。
WordPressループの中に次のコードを入れてみましょう。
<div> <?php the_meta(); ?> </div>
するとこのような感じで表示されます。
ページ表示例

そう、the_meta() はカスタムフィールド情報をテキストデータとしてリストで表示するものになります。
これで実際に値が入っているのは確認できました。しかし、動画のURLをテキストデータで表示されても内容が見れません。PDFファイルに至っては謎のIDだけでした。
そのため、ひとつひとつデータを取り出して、コンテンツを適切に表示させていく必要があります。
コンテンツをフィールドごとに適切に表示
get_post_meta()関数などがWordPressで用意されていますが、「Advanced Custom Fields」独自のテンプレートタグが便利ですので、こちらを使っていきます。
- the_field():指定したフィールドを表示する
- get_field():指定したフィールドの値を取得する
WordPressループの中に次のコードを入れます。
<div> <?php if( get_field('kozamei') ): ?> <h2>講座名:「<?php the_field('kozamei'); ?>」</h2> <?php endif; ?> <?php if( get_field('koushi') ): ?> <p>講師:<?php the_field('koushi'); ?></p> <?php endif; ?> <div class="embed-container"> <?php the_field('douga'); ?> </div> <?php $file = get_field('text_pdf'); if( $file ): ?> <a href="<?php echo $file['url']; ?>"><?php echo $file['filename']; ?></a> <?php endif; ?> </div>
すると、動画は動画に、ファイルはリンクとして適切に表示されました。
ページ表示例

説明
カスタムフィールドの値は必ずしも入っているとは限りません、そのためget_field()を使ってif文で存在するか判別しています。省略していますが実際にはdougaやtext_pdfも存在判別をした方がより安全です。
ファイルを取得する場合にはフィールドを取得した後、urlなどの情報は配列に入っているためURLを$file['url']で、 ファイル名を$file['filename'] で取得しています。
その他のフィールドタイプの例などもACFの公式ページで紹介されていますので、そちらを参考にコードを書くと良いかと思います。

WordPress任意のCSSやJavascriptを読み込む方法 (Bootstrapなど)
こんにちは、のすけです。
WordPressを弄っていると、独自のCSSやJavascriptを使って整えたくなってきますよね。
そんなCSSやJSを作成して変更する方法を紹介します。(デザインについては特に触れません)
簡単だけど諸刃の剣な方法
一番簡単な手法としては、管理画面の[外観] - [CSS編集]からCSSについては編集できます。

この画面では、CSSの変更結果を微調整しながらカキカキできるのが利点で、とても便利なのです。

その他の手法として、[外観]-[テーマ編集]からテーマの「style.css」に追記数する手法もあります。

しかし、問題もあります。
このCSSはテーマの設定値として紐づいているので、テーマを変えると消えてしまいますし
テーマのアップデートで消えてしまったこともあります。
また、テーマ編集については、そもそもこの画面から編集するのは危険です。間違ってからのテキストデータがPOSTされた場合全て消えてしまう可能性もあります。(一度ありました。)
膨大な時間を掛けて構築したCSSが消えてしまうと、もう呆然となってしまいます。。
そのため、Web一般で用いられているように、外部ファイルとして保存されたCSSやJavascriptを利用して編集する手法を取りたいと思います。
ローカルにソースファイルを保持できるので、万が一サーバー上のファイルが消えても復旧可能なので、やはりこっちの方がしっくりきます。
またbootstrapなどの任意のCSSフレームワークを入れたいなんて要望もあるかと思います。
概要
やり方の概要としては「wp enqueue script」関数を利用して、登録を行います。
header.phpに直接書くやり方ももちろんありますが、WordPressの機能を利用して登録していくのが一般的なようです。
関数リファレンス/wp enqueue script - WordPress Codex 日本語版
書き方
以下のように、functions.phpの最後の行に追記します。なお、編集する際にはコピーを取って戻せるようにしてください。
間違って記述するとサイトが動かなくなります。
書き方例:
/**
* スクリプトとスタイルを正しくエンキューする方法
*/
function load_my_scripts1() {
wp_enqueue_style( 'mystyle1', 'url' );
wp_enqueue_script( 'mystyle2', 'url', array(), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'load_my_scripts1' );
``url``にCSSやJavascriptを記述します。
ローカルスクリプトの URL は絶対に直接書き込むべきではない。代わりに plugins_url (プラグイン向け) と get_template_directory_uri (テーマ向け) を使って適切な URL を取得する。リモートのアセットはプロトコルに影響されない URL で指定できる。
とあるため、プラグインフォルダの下のスクリプトやテーマフォルダのスクリプトの場合にはURLを直接書き込まないようにしましょう。
具体的なやり方を次から説明するので、参考にしてください。
CSSやJavascriptの置き場所
テーマを世界中に公開するのでなければ、基本的にどこに置いてもいいと思います。管理しやすい方法が良いと思いますので。
私は、Web一般で用いられている作法で置いた方がわかりやすいと思っています。
wordpressのルートディレクトリの下に「assets」フォルダを作成してその下に「css」ディレクトリ、「js」ディレクトリを新規に作り、それぞれCSSをJavascriptを放り込んでいます。
例えば、CSSフレームワークbootstrapのcssとjsを適用したい場合には、ダウンロードしたソースを、次のように作成したディレクトリに入れます。

置いたスクリプトをWordPressで読み込むように登録する
上記方法で、スクリプトを置いただけではまだ読み込まれません。
次の登録を行います。上で説明したようにwp_enqueue_scriptsを使います。
それではfunctions.phpに書いてみましょう。(必ずファイルのバックアップを取ること)
function load_bootstrap() {
wp_enqueue_style( 'bootstrap-css', '/assets/css/bootstrap.min.css' );
wp_enqueue_script( 'bootstrap-js', '/assets/js/bootstrap.min.js', array(), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'load_bootstrap' );
そしてサイトを表示させます。
さらに、本当に読み込まれているか「ChromeのDeveloperツールなど」で確認すると。

ちゃんとassetsディレクトリの下にあるCSSとJSが読み込まれているのが確認できます。
これでデザインも自由自在ですね!
今回はbootstrapを用いましたが、もちろん同じように自作したCSSやJSを設置して反映させることもできます。
またfunctions.phpのURLのところにCDNのURLを入れても読み込ませることができます。
それではまた。
WordPressアーカイブページをカスタマイズ。カスタム投稿タイプも対応します。

こんにちは、今回はWordPressのアーカイブ機能カスタマイズしていきます。
アーカイブ表示とは?
そもそも、アーカイブ機能とは何でしょうか?投稿や固定ページとは違ってあまり馴染みのない機能なのではないでしょうか。
でも、実は重要です。
アーカイブとは記事を一覧表示する機能なので、投稿一覧をいい感じに作ることができるものです。
例えば通常、カテゴリーをクリックした際に、そのカテゴリーに属する記事が一覧で表示されると思いますが、そのページがアーカイブページになります。
カテゴリーの他にも、タグや、日付(日別・月別・年別)での結果もアーカイブページになります。

カスタム投稿タイプで新しく別の投稿タイプを作成した時に、それぞれ別のレイアウトの一覧ページを作りたい!なんて要望もあると思います。
例えば通常はリスト表示が多いのですが、これをグリッド形式にしてアルファブログにあるような形に整形することも可能です。
アーカイブページは「archive.php」を作れば良い
それではアーカイブページを作っていきます。
と言っても、アーカイブページの作り方は、固定ページや投稿ページと同じです。
WordPressループを利用し、テンプレートタグを使って必要な情報を揃えていけば良いだけです。
まずは、いつもの基本的な記述で作ってみましょう。
archive.php
<?php get_header(); ?> <?php while ( have_posts() ) : the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?> > <h1 class="entry-title"><?php the_title() ?></h1> <div> <?php the_content(); ?> </div> </article> <hr/> <?php endwhile; ?> <?php get_footer(); ?>
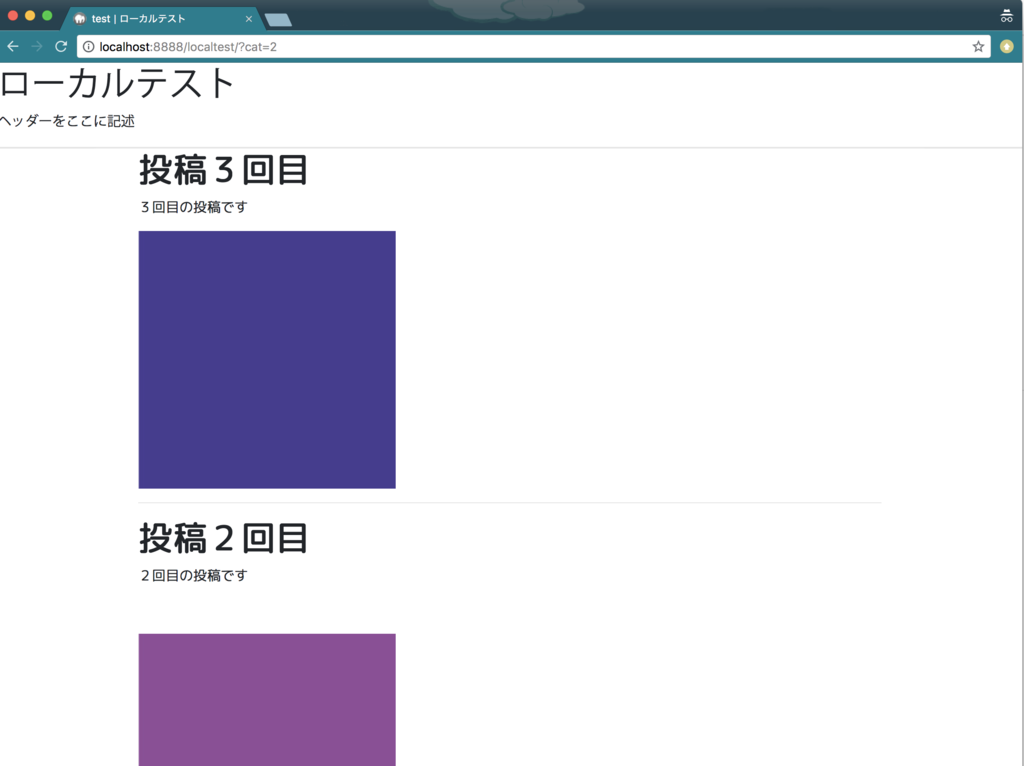
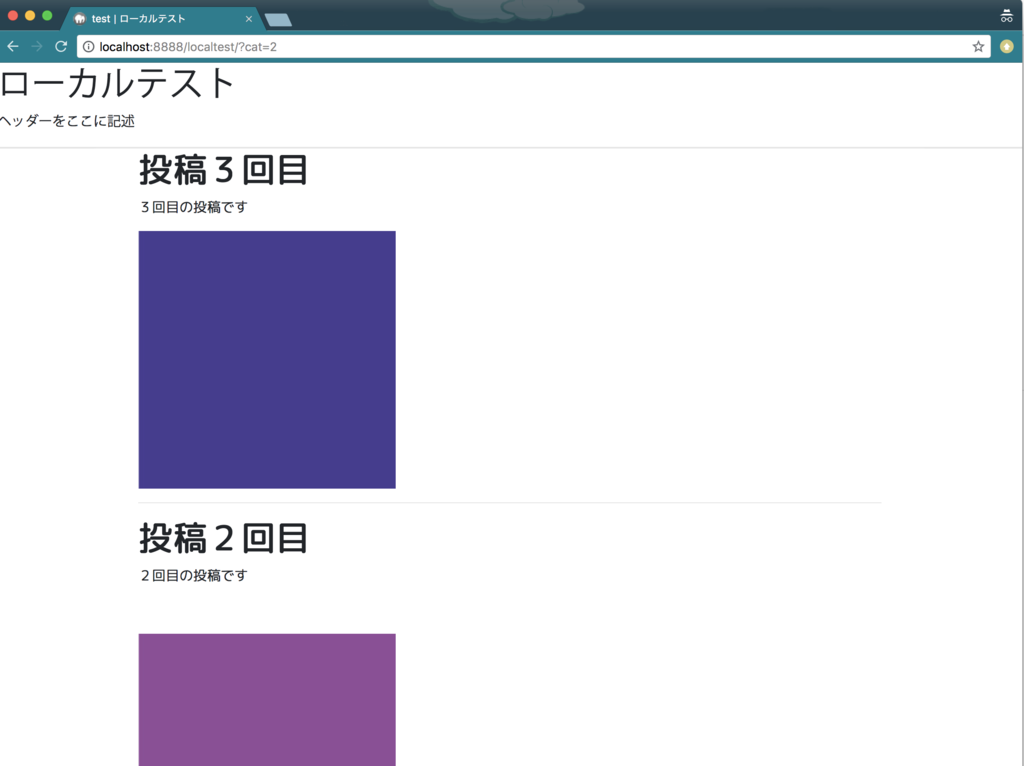
そうすると、先ほどのように表示されるテンプレートができました。

ただし、これはアーカイブ特有のタグが埋め込まれていない状態ですので、ここから更にアーカイブ特有のタグを埋め込んでいきます。
アーカイブ特有の機能は次の通りです。
アーカイブページのタイトル:何の括りで一覧化しているかを示すタイトルをつけます
個別投稿ページへのリンク:記事ページへのリンクをタイトルに付ける
記事の抜粋:本文を全文出すのではなく、140文字など適当な文字数のみにする。
ページング:複数の記事が該当した際にページングさせ、前の一覧や次の一覧へのリンクを付ける
アーカイブページのタイトル
次のように条件分岐を利用して、タイトルを表示させると良いです。
<?php if( is_category() ) : ?> echo 'カテゴリー:' . single_cat_title('',false) . 'の投稿一覧'; <?php elseif( is_tag() ): ?> echo 'タグ:'. single_tag_title('',false) . 'の投稿一覧'; <?php elseif( is_day() ): ?> echo get_the_date('Y年m月d日') . 'の投稿一覧'; <?php elseif( is_month() ): ?> echo get_the_date('Y年m月') . 'の投稿一覧'; <?php elseif( is_year() ): ?> echo get_the_date('Y年') . 'の投稿一覧'; <?php endif; ?>
カテゴリのアーカイブタイトルを表示する場合はsingle_cat_title()
タグのアーカイブタイトルを表示する場合はsingle_tag_title()
日付けのアーカイブタイトルを表示する場合はget_the_date(
を使用します。
個別投稿ページへのリンク
h1タグの中身をリンクに書き換えます。
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
記事の抜粋
記事の抜粋を表示するにはthe_excerpt()を利用します。
<?php the_content(); ?>と記述して全文表示してしまっているところを、<?php the_excerpt(); ?>に置き換えます。
なお、アーカイブ表示でサムネイルを表示させるにはthe_post_thumbnail();を使えば表示できるのですが、テーマがサムネイルに対応している必要があります。
対応させるにはfunction.phpにadd_theme_support( 'post-thumbnails' );を追記します。
ページング
複数の記事が該当した際にページングさせるには、投稿ナビゲーションthe_posts_pagination()を使います。
投稿ナビゲーションは配列形式で次のようなパラメータを取ります。
- mid_size:現在のページの左右にそれぞれ表示するページ番号の数。初期値は1
- prev_text:前のページへ遷移するためのリンクに使われる文字列。初期値は「前へ」
- next_text:次のページへ遷移するためのリンクに使われる文字列。初期値は「次へ」
- screen_reader_text:読み上げ用のテキスト。初期値は「投稿ナビゲーション」
使用例はこちら。screen_reader_textは表示されないように半角スペースを入れました。
<?php the_posts_pagination( array( 'mid_size' => 1, 'prev_text' => '前へ', 'next_text' => '次へ', 'screen_reader_text' => ' ' ) ); ?>

カスタム投稿タイプにも一覧機能をつけたい
これまでは、通常の投稿の際のやり方でした。しかし、カスタム投稿タイプは別の方法が必要になります。
「archive-{slug}.php」のファイルを作れば良いだけかな?と思ってやってみると上手くいきません。
通常の投稿タイプの一覧が表示されてしまいます。
試しにslugが「blog」の場合の「archive-blog.php」でやってみます。
実際に作って確認してみましょう。今までの機能を全部乗せしたバージョンを作成していきます。
archive-blog.php
<?php get_header(); ?> <h1>カスタム投稿タイプblogの、<?php if( is_category() ) : echo 'カテゴリー:' . single_cat_title('',false) . 'の投稿一覧'; elseif( is_tag() ): echo 'タグ:'. single_tag_title('',false) . 'の投稿一覧'; elseif( is_day() ): echo get_the_date('Y年m月d日') . 'の投稿一覧'; elseif( is_month() ): echo et_the_date('Y年m月') . 'の投稿一覧'; elseif( is_year() ): echo et_the_date('Y年') . 'の投稿一覧'; endif; ?></h1> <?php while ( have_posts() ) : the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?> > <h2 class="entry-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> <div> <?php the_excerpt(); ?> </div> </article> <hr/> <?php endwhile; ?> <?php the_posts_pagination( array( 'mid_size' => 1, 'prev_text' => '前へ', 'next_text' => '次へ', 'screen_reader_text' => ' ' ) ); ?> <?php get_footer(); ?>
WP_Queryでカスタム投稿を取り出す!
上記コードのWordPressループの部分を変更して、カスタム投稿タイプの記事のみ取得するようにカスタマイズします。
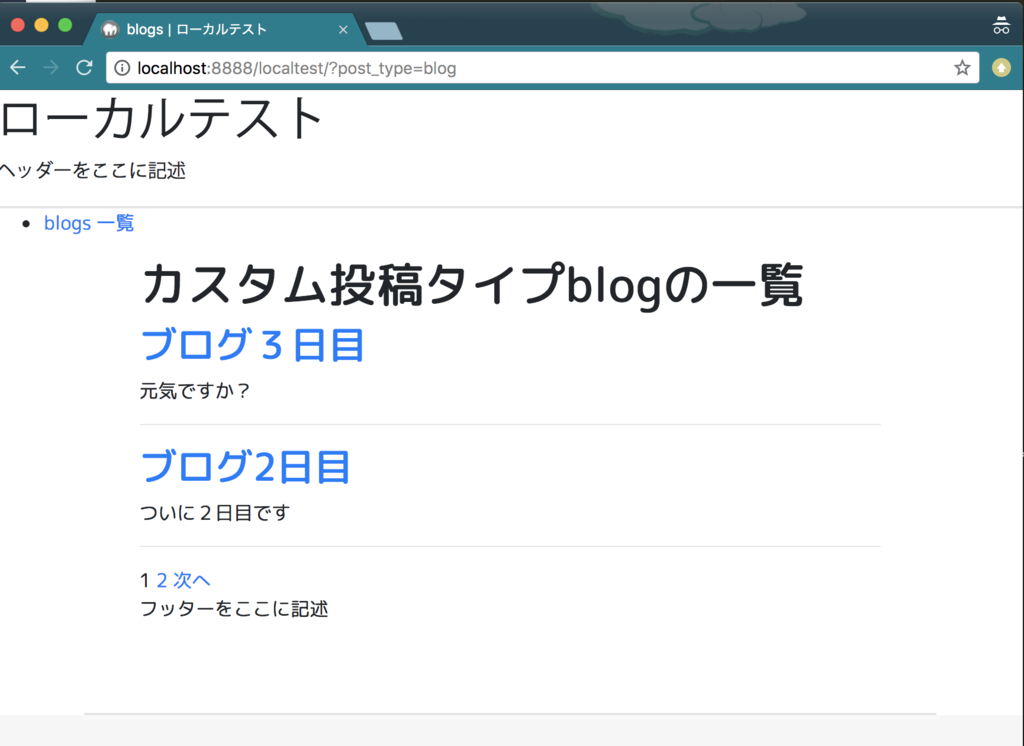
<?php get_header(); ?> <h1>カスタム投稿タイプblogの一覧<?php if( is_category() ) : echo 'カテゴリー:' . single_cat_title('',false) . 'の投稿一覧'; elseif( is_tag() ): echo 'タグ:'. single_tag_title('',false) . 'の投稿一覧'; elseif( is_day() ): echo get_the_date('Y年m月d日') . 'の投稿一覧'; elseif( is_month() ): echo et_the_date('Y年m月') . 'の投稿一覧'; elseif( is_year() ): echo et_the_date('Y年') . 'の投稿一覧'; endif; ?></h1> <?php $args = array('post_type' => 'blog'); $query = new WP_Query($args); while ( $query->have_posts() ) : $query->the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?> > <h2 class="entry-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> <div> <?php the_excerpt(); ?> </div> </article> <hr/> <?php endwhile; ?> <?php the_posts_pagination( array( 'mid_size' => 1, 'prev_text' => '前へ', 'next_text' => '次へ', 'screen_reader_text' => ' ' ) ); ?> <?php get_footer(); ?>
説明:WordPressループの前にWP_Query()を利用して、カスタム投稿タイプ「blog」の投稿を取得してきます。
そして、それを$queryに入れて、そこから表示しています。
このあたりわからない場合にはこちらの記事を見るといいですよ。
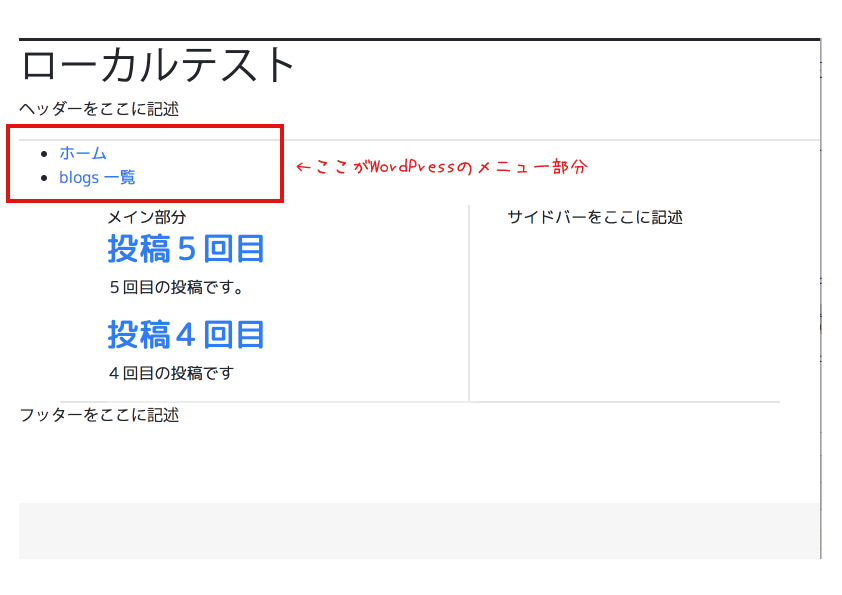
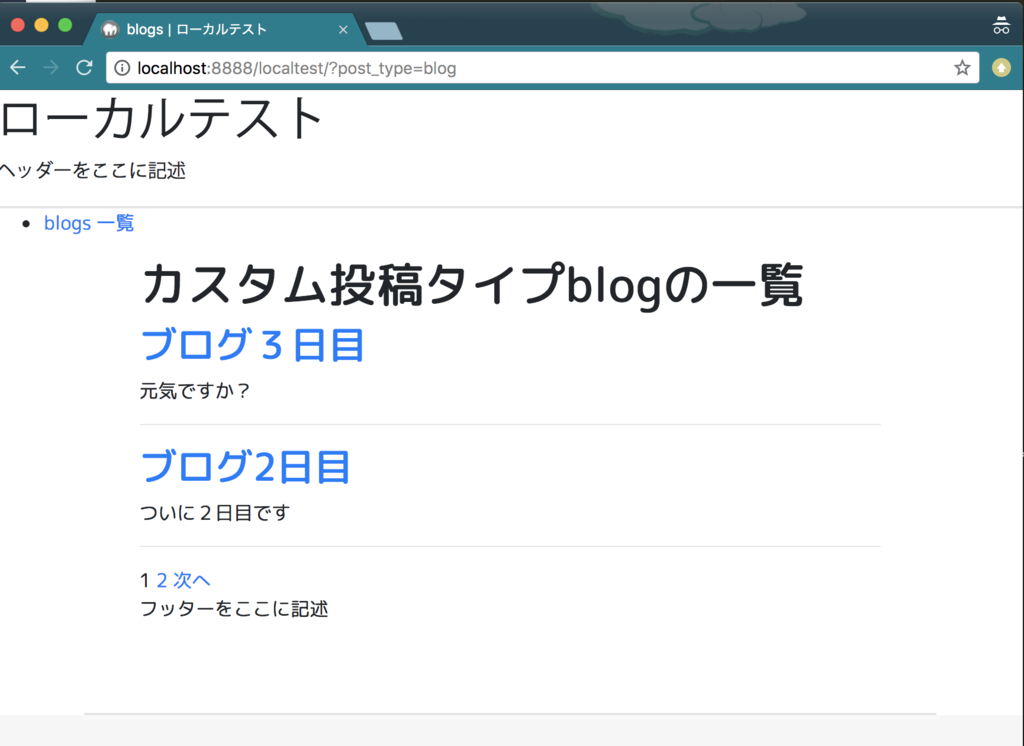
そして、URLにサイトタイトルの後に「?post_tyle=blog」というパラメータを渡してやると表示されます。 http://localhost:8888/localtest/?post_type=blog

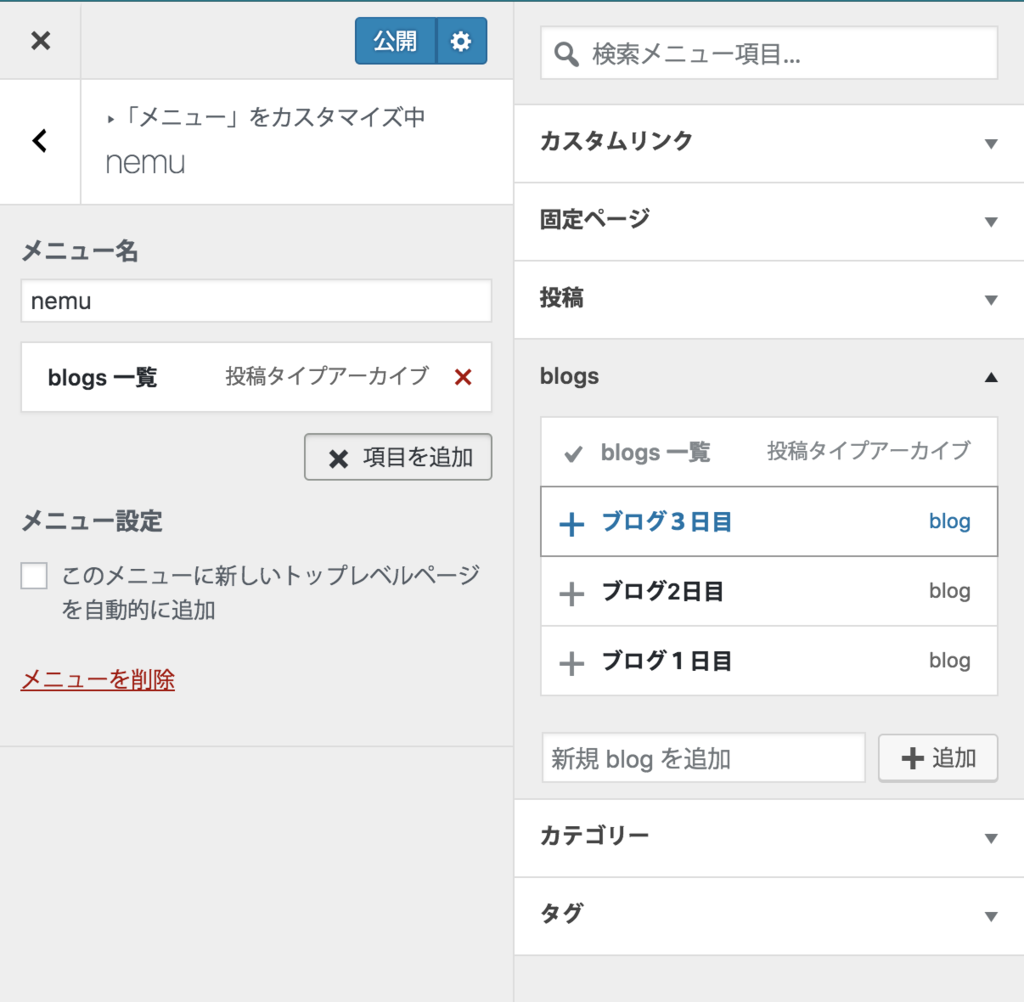
なお、この一覧ページはナビメニューを表示させて、設定することもできます。
外観設定からメニューを作って、そこにblogの一覧を設定します。

また、合わせてheader.phpの任意の場所にナビメニューを表示する次のコードを挿入します。
<div class="access"> <?php wp_nav_menu(); ?> </div>
上記の表示例の左上にメニュー[blogs一覧]が表示されているかと思います。

以上です。
これでカスタム投稿タイプ別に自由に一覧ページを作成することができますね!
個別投稿ページで利用できるテンプレートタグまとめ

日付系タグ
the_date() :公開日時を表示。一覧の場合は最初の1記事しか表示されない。
the_modified_date():更新日時を表示
the_time():一覧表示で日付を表示する場合はこちらを利用
<?php the_time('Y/m/d'); ?>や
<?php the_time('Y年m月d日'); ?>のように日付タグは()中にフォーマットを指定することができます。
echoを使ったやり方
<?php echo get_the_date(); ?>
このようにechoを使ってgetメソッドで取得した値を表示させる方法もあります。
利点としては、the_date() と違い何度も利用できます。
カテゴリーの表示タグ
- the_category():カテゴリーの表示
利用例:<?php the_category(); ?>
初期表示ではリストになります。(「ねこ」と「いぬ」カテゴリに属している例)
<ul class="post-categories"> <li><a href="http://localhost:8888/localtest/?cat=2" rel="category">ねこ</a></li> <li><a href="http://localhost:8888/localtest/?cat=1" rel="category">いぬ</a></li> </ul>
<?php the_category(', '); ?>
このように()内に複数のカテゴリに属していた場合の区切り文字を指定できます。
また、get_the_category()を使うことで次の情報を取得できます
term_id:カテゴリーID
name:カテゴリー名
slug:カテゴリースラッグ
description:カテゴリーの説明
parent:親カテゴリーID
count:そのカテゴリの投稿数
利用例はこちら
<?php $cat = get_the_category(); if(isset($cat[0])){ $cat = $cat[0]; echo( '<a href="?cat=' . $cat->term_id . '">'. $cat->name .' </a>'); } ?>
タグの表示
- the_tags():タグをリンク付きで表示する
利用例:<?php the_tags(); ?>
また、get_the_tags()を使うことで次の情報を取得できます
term_id:タグID
name:タグ名
slug:タグのスラッグ
description:タグの説明
count:そのタグの投稿数
利用例はこちら
<?php $tag = get_the_tags(); if(isset($tag[0])){ $tag = $tag[0]; echo( '<a href="/?tag=' . $tag->slug . '">'. $tag->name .' </a>'); } ?>
著者の表示
- the_author():著者を表示する
利用例:<?php the_author(); ?>
前後の記事へのリンクを表示する
previous_post_link():前の記事のリンクを表示
next_post_link():次の記事へのリンクを表示
利用例:<?php previous_post_link(); ?>
利用例:<?php next_post_link(); ?>
こんな感じでHTMLタグで挟む方法もあります。
<?php previous_post_link('<li class="nav-prev">%link</li>'); ?> <?php next_post_link('<li class="nav-next">%link</li>'); ?>
ページ分割した記事を表示する
- wp_link_pages():ページ分割された記事のページングを表示
WordPressでは長い記事の場合には、「続きを表示する」などの表記を入れてそれ以降の表示を短縮することができます。
記事の編集画面で本文中に<!--nextpage-->を入れると、その箇所で記事をページ分割することができます。
この分割された記事のページングを表示するためにwp_link_pages()を利用します。
このタグはループ内で使用する必要があります。
利用例:
<?php while ( have_posts() ) : the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?> > <h1 class="entry-title"><?php the_title() ?></h1> <div> <?php the_content(); ?> </div> <?php wp_link_pages(); ?> </article> <?php endwhile; ?>
以上です。
次回はアーカイブページを作成します。
WordPressテーマの投稿ページのテンプレートを作成する

こんにちは、前回は固定ページのテンプレートを作成しました。
今回、第11回目は投稿ページのテンプレートを作成していきます。
投稿ページのテーマの作成方法
投稿ページはWordPressで定期的な記事の投稿時に利用する機能です。ブログ機能とも言えますが、投稿タイプを増やすことで様々な投稿に対応しています。
今回はこの投稿ページのテンプレートの作成方法をご紹介します。
投稿ページのテンプレートを作成することで、その他のページと独立して自由にデザインを設定することができます。
テンプレートファイル名は予め決まっており「single.php」になります。
もしテーマの中にsingle.phpがある場合、投稿ページを表示する際の挙動が、index.phpよりもsingle.phpの方が表示優先度が高くなります。
この仕組みを利用して、投稿ページのテンプレートを作ります。
それでは実際に書いて見ましょう。 「single.php」というファイル名でテーマ直下に新規作成し、次のようにコードを記載します。
single.php
<?php while ( have_posts() ) : the_post(); ?> <h1><?php the_title() ?>:single.phpによる投稿ページ</h1> <div> <?php the_content(); ?> </div> <?php endwhile; ?>
固定ページとほぼ一緒です。 実は、その他にヘッダーやフッター、サイドバー、などの表示も一緒です。
詳しくはこちらを参照ください。
投稿ページのデザインの使い分ける方法
このままでは表示が味気無いので、CSSを触ってデザインを強化したいと思います。 しかし、例えば別の投稿タイプの時にデザインを変えたい場合はどうすればいいのでしょうか。 (例:ブログ、プレスリリースなど)
そこで、WordPressでは固定ページと同様に投稿ページ毎にデザインを変える方法が2つ用意されています。
- ページ毎に違うidやclassを自動的に埋め込む
- 投稿タイプ毎にページテンプレートを作る
投稿ページのテンプレート階層は次の通りです。

このように、投稿タイプ(post_type)毎にテンプレートを作ることができます。
それでは試しに、作成しましょう。
カスタム投稿タイプを作る
カスタム投稿タイプを作る一番簡単な方法は、プラグイン「Custom Post Type Ui」を入れることです。
プラグインの新規追加画面から「Custom Post Type Ui」で検索してインストールし有効化します。

次に、管理画面に「CPT UI」という項目ができているので、そこから「投稿タイプの追加と編集」を押します。
今回はカスタム投稿タイプ「blog」と増やしたいと思います。

このように入力して、「投稿タイプと追加」ボタンを押して登録完了です。
管理画面のメニューに「投稿」の他に「blog」のメニューが追加されているかと思います。ここから記事を追加することができます。
カスタム投稿タイプ用のテンプレートを作成する
カスタム投稿タイプ「blog」ができたので、これに対応するテンプレートを作成します。
ファイル名は「single-blog.php」です。 内容は次のようにします。
single-blog.php
<?php while ( have_posts() ) : the_post(); ?> <h1><?php the_title() ?>:single-blog.phpによる投稿ページ</h1> <div> <?php the_content(); ?> </div> <?php endwhile; ?>
そして、試しにblogの記事を1つ書いて、表示させてみます。

このような感じで、投稿タイプ毎にテンプレートを設定することができました。
本日は以上です。 次回は、個別ページで利用できるテンプレートタグをいくつか紹介します。
WordPressテーマの固定ページのテンプレートを作成する

こんにちは、今回はWordPressのテーマの固定ページを作成またはカスタマイズする方法を紹介します。
前回はコンテンツん出し方でWordPressループについて触れました。 今回は第9回目、前回の実践編という位置付けです。
- 固定ページのテーマの作成方法
- 共通のヘッダーやフッターを付ける
- 共通のサイドバーを付ける
- 固定ページのデザインの使い分け
- 固定ページ用のページ毎に違うidやclassを自動的に埋め込む
- 固定ページテンプレートを複数作る
固定ページのテーマの作成方法
固定ページはWordPressで定期的な記事の投稿ではなく、トップページや会社概要などの静的情報を表示したい時に利用する機能です。
この固定ページのテーマの作成方法をご紹介します。
まず、固定ページのテンプレートファイルを作成することで実現します。
ファイル名は予め決まっており「page.php」になります。
もしテーマの中にpage.phpがある場合、固定ページを表示する際の挙動が、index.phpよりもpage.phpの方が表示優先度が高くなります。
この仕組みを利用して、固定ページのテンプレートを作ります。
それでは実際に書いて見ましょう。
page.php
<?php while ( have_posts() ) : the_post(); ?> <h1><?php the_title() ?>:page.phpによる固定ページ</h1> <div> <?php the_content(); ?> </div> <?php endwhile; ?>
このようにWordPressループを利用して書くだけですね。 page.phpであることが判別できるようにh1タグの中に「:page.phpによる固定ページ」という文を入れています。
index.phpに固定ページの際の挙動を書く際には、次のようにif文で条件分岐させていましたが
<?php elseif(is_page()) : ?><!-- 固定ページの時 --> <?php endif; ?>
page.phpは固定ページを開いた時のみ表示されるためifによる条件分岐は省略することができます。
この状態で固定ページを表示するとこのようになります。

共通のヘッダーやフッターを付ける
上記コードでは、ヘッターやフッターがありませんので、付けてみたいと思います。
page.php
<?php get_header(); ?> <div id="primary" class="main"> <?php while ( have_posts() ) : the_post(); ?> <h1><?php the_title() ?>:page.phpによる固定ページ</h1> <div> <?php the_content(); ?> </div> <?php endwhile; ?> </div> <hr/> <?php get_footer(); ?>
header.phpよ呼び出すコード<?php get_header(); ?>と
footer.phpを呼び出すコード<?php get_footer(); ?>を書くだけです。
表示例はこちら

共通のサイドバーを付ける
あまり付けることは無いと思いますが、サイドバーを付ける場合はこんな感じです。
page.php
<?php get_header(); ?> <div id="primary" class="main"> <?php while ( have_posts() ) : the_post(); ?> <h1><?php the_title() ?></h1> <div> <?php the_content(); ?> </div> <?php endwhile; ?> </div> <?php get_sidebar(); ?> </div> </div> <?php get_footer(); ?>
サイドバー文のレイアウトと作るdivタグなどを用意して、<?php get_sidebar(); ?>でsidebar.phpを書けば良いです。
固定ページのデザインの使い分け
このままでは表示が味気無いので、CSSを触ってデザインを強化したいと思います。
しかし、このままでは固定ページを複数作った際に(例:会社概要ページ、事業内容紹介ページ、商品紹介のランディングページなど)、ページ毎にデザインを変えることができないかと思います。
そこで、WordPressでは固定ページ毎にデザインを変える方法が2つ用意されています。
- ページ毎に違うidやclassを自動的に埋め込む
- 固定ページテンプレートを複数作る
1つ目の手法は、HTMLは極力変えずに構造は残したまま、CSSのみでデザインを整える場合。 2つ目の手法は、HTMLも変えて丸っ切り別のページにする場合です。
「会社概要ページ」と「事業内容紹介ページ」は手法1の同じHTMLで作成し、 「商品紹介のランディングページ」は手法2の丸っ切り作るなど、合わせ技を使う方法も良くあるかと思います。
固定ページ用のページ毎に違うidやclassを自動的に埋め込む
最初の状態のページにidやclassを付加させていきたいと思います。
page.php
<?php while ( have_posts() ) : the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?> > <h1><?php the_title() ?>:page.phpによる固定ページ</h1> <div> <?php the_content(); ?> </div> </article> <?php endwhile; ?>
id="post-<?php the_ID(); ?>"で記事のIDを表示してarticleタグのidとして利用しています<?php post_class(); ?>で自動的に規定のclassを設定しています。
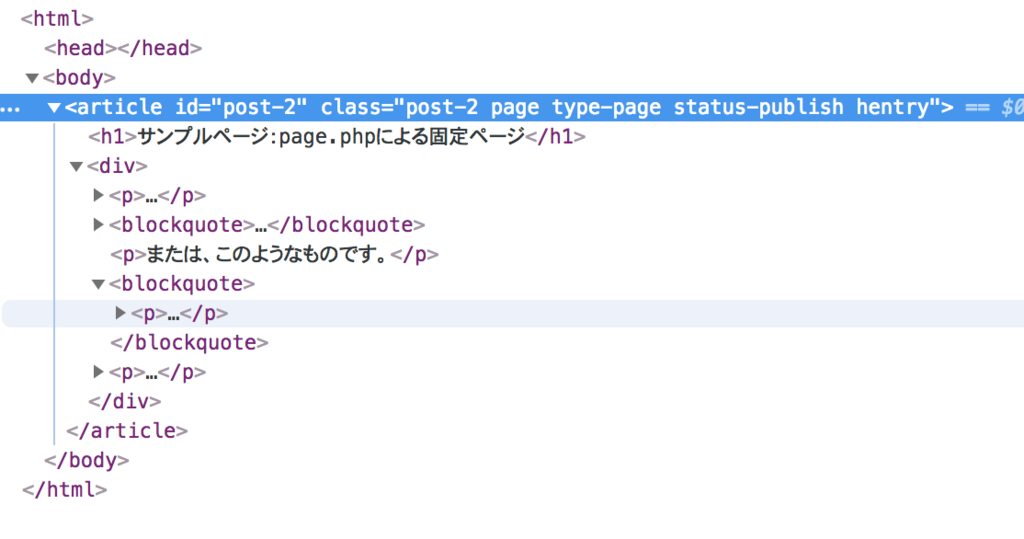
idは何となくわかると思いますが、実際にclassは何が付くのでしょうか。 chromeの開発者ツールで確認してみたいと思います。

この固定ページのIDは2なのですが、classは次のようなものが付きました。
post-2
page
type-page
status-publish
hentry
記事毎にデザインを変えたい場合には「post-2」のようなidまたはclassを利用し、固定ページ全般に設定したい場合には「page」や「type-page」を利用し、記事ステータス毎に変えたい場合には「status-publish」を使っていけば良いかと思います。
また最後の「hentry」ですが実はこれはかなり厄介で、このclassを書いたならばしなくてはいけないことがあるようです。
http://kishinoko.lovepop.jp/web/hentry.html
microformatsと言う規格で「hentry」タグについて規定されており、このタグを書く場合には併せて次の情報も必要になります。
- entry-title :(記事のタイトル:必須項目)
- updated: (記事の更新日:必須項目)
- author: (記事の著者:必須項目)
これをしないとGoogleの検索エンジンにページ内のエラーとして検出されてしまうようです。適切に作られていないWordPressのテーマなんかには多いみたいです。 そのため、次のように該当箇所に上記classを割り当てる必要があります。
page.php
<?php while ( have_posts() ) : the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?> > <h1 class="entry-title"><?php the_title() ?>:page.phpによる固定ページ</h1> <div> <?php the_content(); ?> </div> <p>更新日:<?php the_modified_date('Y/m/d') ?></p> <p class="author" style="display:none;">hollywis</p> </article> <?php endwhile; ?>
更新日は<?php the_modified_date('Y/m/d') ?>で取得できます。
また、表示させたく無い場合にはstyle="display:none;"で非表示にさせてしまえば良いかと思います。
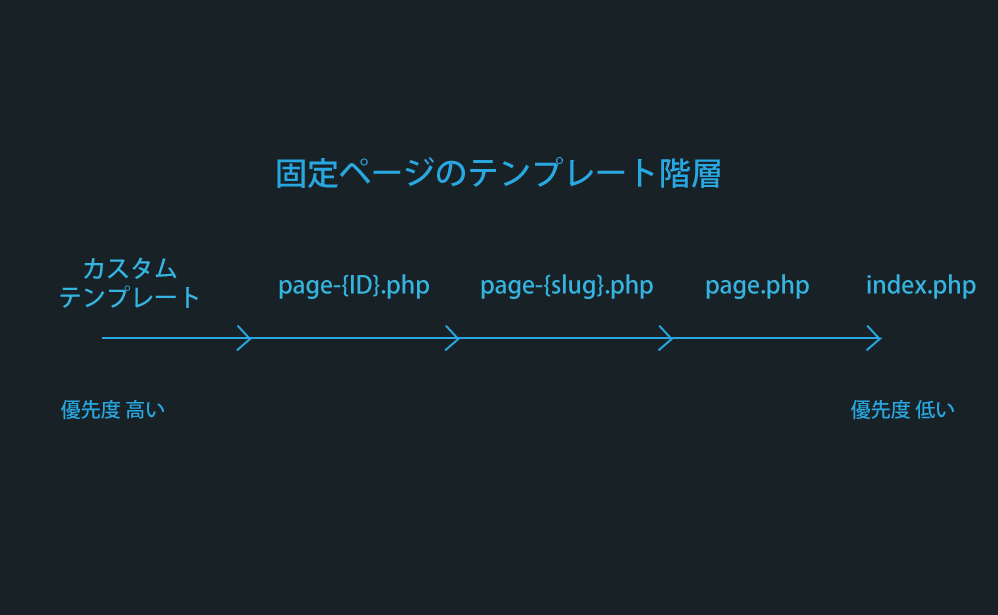
固定ページテンプレートを複数作る
次の、HTML構造も新しく作り直したい場合に移りたいと思います。
この場合は、別のファイルを作成するのですが命名規則に2つの選択肢があり、次の通りです。
そのほか、カスタムテンプレートを作る方法もありますが、ここでは割愛します。
slug(スラッグ)というのは、個別ページや固定ページの識別子のことで、主にURLの一部として利用されます。 管理画面では「表示オプション」から「スラッグ」にチェックを入れると確認することができます。

なお、表示の優先順位はIDの方が高いため、どちらもある場合にはIDの方が表示されます。

このように固定ページのテンプレート表示順は、カスタムテンプレート、page-{ID}.php、page-{slug}.php、index.phpとなります。
それでは試しに、スラッグでのページ作成を行ってみます。 ファイルを新規作成し、スラッグ名が「sample-page」のテンプレート「page-sample-page.php」を作ります。
コードは少し改変して次の通りです。
<?php while ( have_posts() ) : the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?> > <h1 class="entry-title"><?php the_title() ?>:page-sample-page.phpによる固定ページ</h1> <div> <?php the_content(); ?> </div> <p>更新日:<?php the_modified_date('Y/m/d') ?></p> <p class="author" style="display:none;">hollywis</p> </article> <?php endwhile; ?>
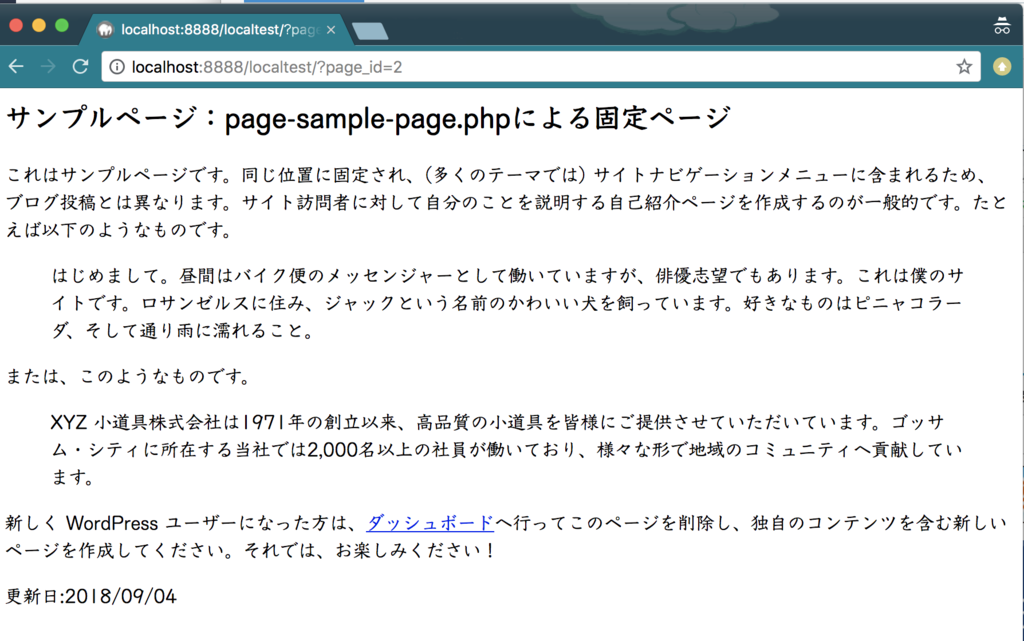
そして該当のページを開くと

この通り表示されました。
以上で、固定ページの表示を終わります。 次回は個別ページのテンプレートを作成していきます。