Error: Command failed: npm uninstall caniuse-lite npm
ビルドしようとする際に、更新を促されてるので
エラーになり更新に失敗しました
エラー内容
Error: Command failed: npm uninstall caniuse-lite
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: @nuxtjs/firebase@8.2.0
npm ERR! Found: firebase@9.6.11
npm ERR! node_modules/firebase
npm ERR! firebase@"^9.6.11" from the root project
Browserslistの更新について
[React] アプリのビルド時にBrowserslistの更新を要求されるので対処してみる | DevelopersIO
対処法
npm update
する。
実は簡単でした。
エラー文にFirebaseとか書かれているので、そっちをどうにかしないとダメなのかと悩みましたが
、迷ったらまずはパッケージをアップデートしてみましょう
GPTとベルトルデータベースPincone

こんにちは、小さなIT会社はりうすの代表の"のすけ"です。
最近のAIの進歩すごいですよね。
深層学習が注目されてから、しばらくは流行っていたけれど。
その後、しばらく落ち着いた感じになって、そのあと出てきたChatGPTの衝撃!
そして、オープンでの世界中の開発の活発化。
大規模言語モデルLLMがものスゴい数でています。
そんな中で、技術界隈で注目されているベクトルデータベースで有名なPinecone
触ってみました。
LLMでのホットなキーワードとして、「記憶力」と「幻覚」があるかと思います。
幻覚 ハルシネーション
幻覚とは、事実とは違うそれっぽい事をAIが答えること。
創造性とも言えるけど、これが酷いとちょっと使いずらい。
人工知能の幻覚(hallucination[注 1]: ハルシネーション)とは、人工知能が学習したデータからは正当化できないはずの回答を堂々とする現象である[3]。例えば、テスラの収益に関する知識がないチャットボットがこの現象に陥ると、もっともらしいと判断したランダムな数字(130.6億ドルのような)を内部的にピックアップして、間違っているにもかかわらずテスラの収益は130.6億ドルだと繰り返すようになる。そしてこのとき、人工知能の内部ではこの数字が自身の創造の産物だということに気付いている兆候がみられない[4]。
Wikipedia
記憶力
Wikipediaに最適な項目がなかったのだけど、ChatGPTを使っている人はわかると思うけれど
記憶力が低いのだよね。
数十行前に定義した会話内容を忘れてしまって、頓珍漢なことを返答してしまう問題。
せっかく序文で、「AIのあなたは学校の先生で、私は生徒です」そのせっていで、話をしてください。
とやっていても。いくつか会話が進むと最初の設定を忘れて返答してしまう。
記憶問題を解決する一つの方法がベクトルデータベース
幻覚については、現在いろいろ研究中のようですが、記憶力についての一つの解決策がベクトルデータベースになります。
そして、それをサービスとして提供しているのがPinecone

今回はこれをOpenAIと絡めて試してみたいと思います
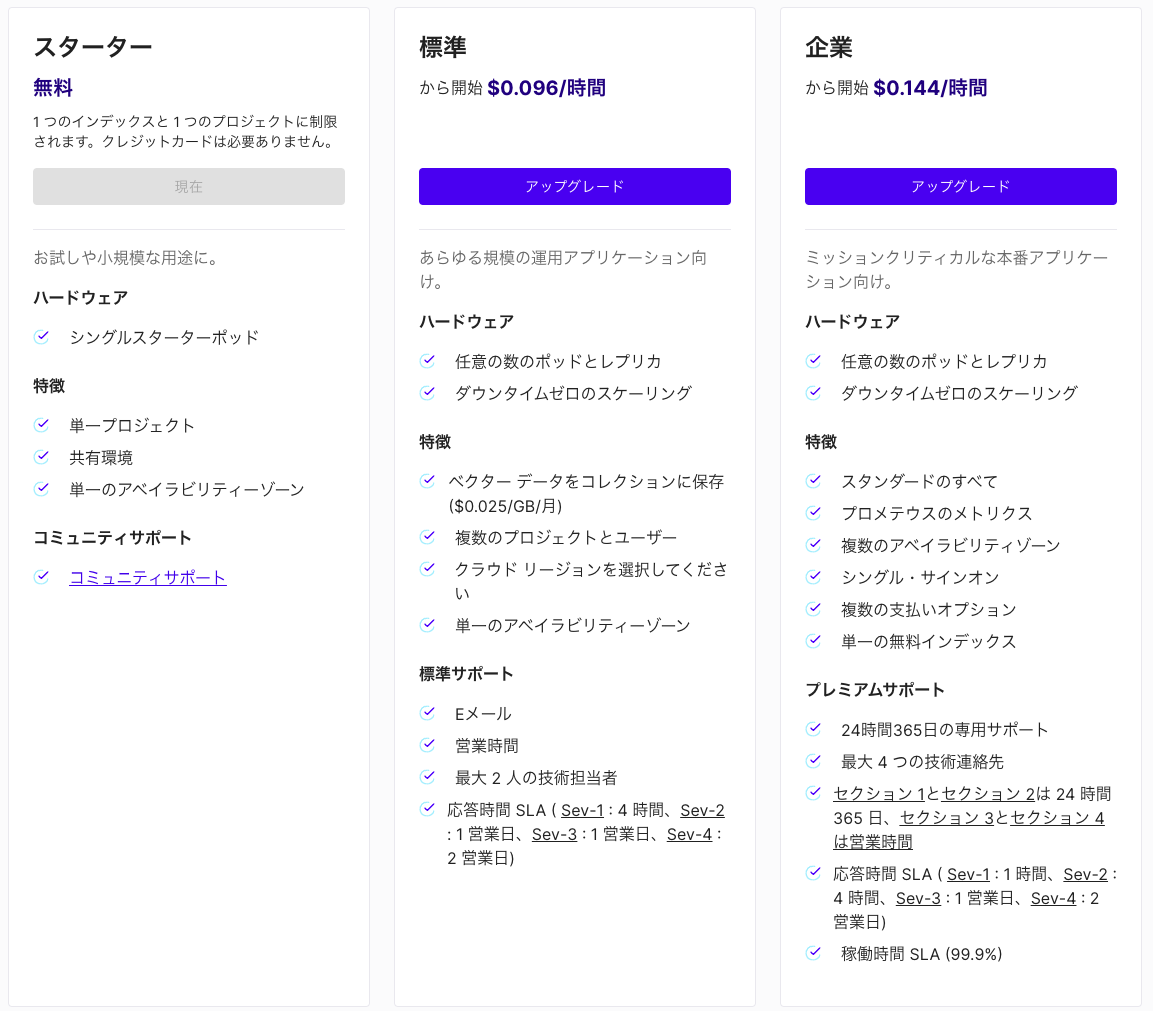
プランは4つ
無料のStarterプラン、標準プラン、企業プラン、エンタープライズプラン。
エンタープライズプランは任意のVPCに入れることができるようで、要問い合わせです。
まずは、無料プランで試しました。
1 つのインデックスと 1 つのプロジェクトに制限されます。クレジットカードは必要ありません。とのこと
無料プランは非アクティブの期間が7日続くとインデックスが削除されます。

パッケージインストール
pip install openai pip install pinecone-client pip install transformers
OpenAI設定
OpenAIの設定をあらかじめしておきます
APIを利用するためには、OpenAIアカウントを作成して
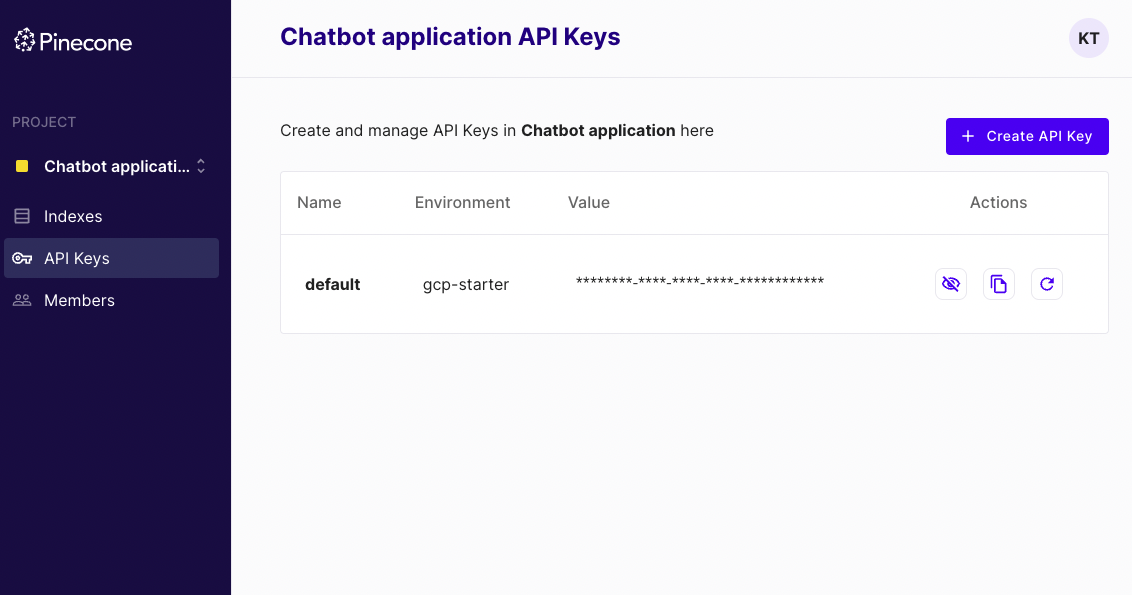
https://platform.openai.com/api-keys
でAPI Keyを作成します
import openai os.environ["OPENAI_API_KEY"] = "xxxxxxxx" openai.api_key = os.environ["OPENAI_API_KEY"]
学習させたデータを読み込み
あらかじめ"datas"というフォルダに読み込ませたいドキュメントを置いておきます
llamaIndexで読み込みます
from llama_index import SimpleDirectoryReader, StorageContext documents = SimpleDirectoryReader("datas").load_data() #ドキュメントのロード
PineconeのIndex設定
APIKeyを設定
import pinecone pinecone.init(api_key="YOUR_API_KEY", environment="YOUR_ENVIRONMENT")
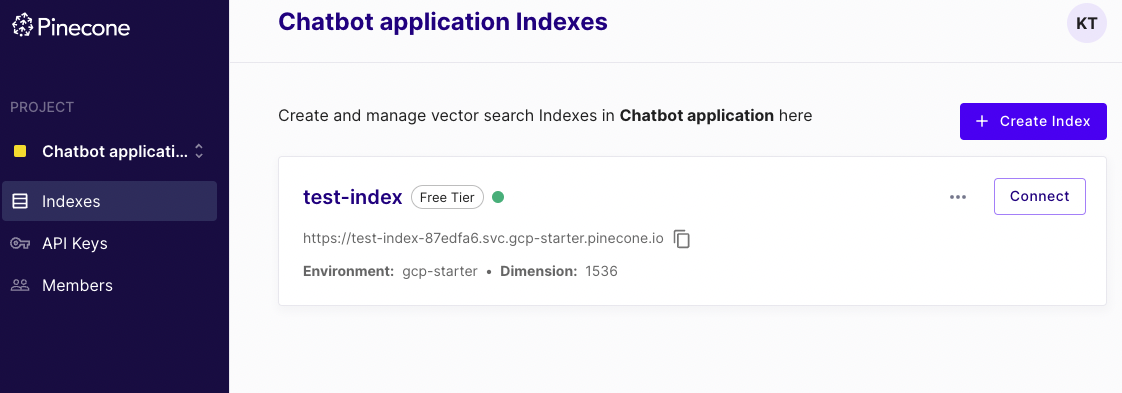
インデックス作成
# pineconeのインデックスを作成 pinecone.create_index( name="test-index", dimension=1536, metric="dotproduct", # euclidean:ユークリッド距離 cosine:コサイン類似度 dotproduct:内積 pod_type="p1" # starter:starter-plan, s1:1CPU 1GPU 1TPU, p1:1CPU 1GPU, p2:1CPU 2GPU )
こんな感じでPineconeのインデックスができる
from llama_index import SimpleDirectoryReader, StorageContext, VectorStoreIndex, load_index_from_storage documents = SimpleDirectoryReader("datas").load_data() #ドキュメントのロード
llamaIndexのインデックスを作成
from llama_index.vector_stores.pinecone import PineconeVectorStore pinecone_index = pinecone.Index("test-index") vector_store = PineconeVectorStore(pinecone_index=pinecone_index) strage_context = StorageContext.from_defaults(vector_store=vector_store) # ドキュメントをインデックス index = VectorStoreIndex.from_documents(documents, storage_context=strage_context) # クエリエンジンを作成 query_engine = index.as_query_engine()
質問を入力してテスト!
print(query_engine.query("質問文を入力"))
入力した質問が、あらかじめ読み込んだドキュメントデータに基づいて出力されました。
まとめ
OpenAIのAPIを利用して、ベクトル化したものを
Pineconeを使って類似度を算出
そのデータをLamaIndexから参照して、長期記憶に基づくクエリ(質問)を投げて見た
Metaにもfaissというベクトルデータベースライブラリがありますが,それと同じように利用できた。
今回はドキュメント3つで試したため、
Pineconeとfaissで体感的な速度の違いは感じられなかった。より大きなドキュメントデータを事前に記憶する場合には、サーバーを選べるPineconeの利点がでてくるのだと思う
激しい動きのダンスのモーションをKinetixで作るとどうなるのか?
近年、メタバースが流行ってますよね!
日本が生き残るためには、メタバース関連に力を投資しろ!なんて言われていますが
確かに、日本のコンテンツ力は強いですよね。
そんなコンテンツ力を後押しするためにも、我々エンジニアは技術で裏ささえしなくては
いけないわけです!
ということで、ダンスのモーションを作成したい!!
メタバース上で動かしまくりたい!!
VRでフルトラッキングすればいいわけですが、手は綺麗にトラッキングできますが
足となると、VRゴーグルとトラッカーではなかなか対処できないのが現状かと思います。
商用のまともなフルトラッキング機材は100万円以上はするようですし、、、
でも、でも、
チキチキバンバンみたいな、モーションデータ作りたい!!
オリジナルなやつがね!!
画像認識という選択肢
そこで、登場するのが動画からモーションデータを作るという選択肢です。
オープンソースの技術としては、Googleなんかが力を入れていて
- OpenPoze
- BlazePose
などなどオープンソースで利用できるライブラリなどがあったりします。

こんな感じで、動画中から人を思われる映像を推定し、そこに骨と思われるものを入れて姿勢推定を行います。
かなり研究が進んでいて、Webカメラで撮影した動画をリアルタイムで分析し
推定可能なレベルまで来ているそうです。
ただ、ほとんどの場合、Python言語でAIプログラミングしないといけないなど
ちょっとハードル高めです。デモのモデルががそのまま使える場合もありますが
超簡単に使えるKinetixというWebサービスを紹介

Kinetixとは話題の3Dモーション作成サービスで。
なんと、動画をアップロードするだけで、この姿勢推定からのモーション作成までやってくれる画期的なサービスです。
来たるメタバース時代に向けて心強い味方となってくれそうな予感がありますね。
サイトトップにはMetaverseと文字があります
早速やってみましょう
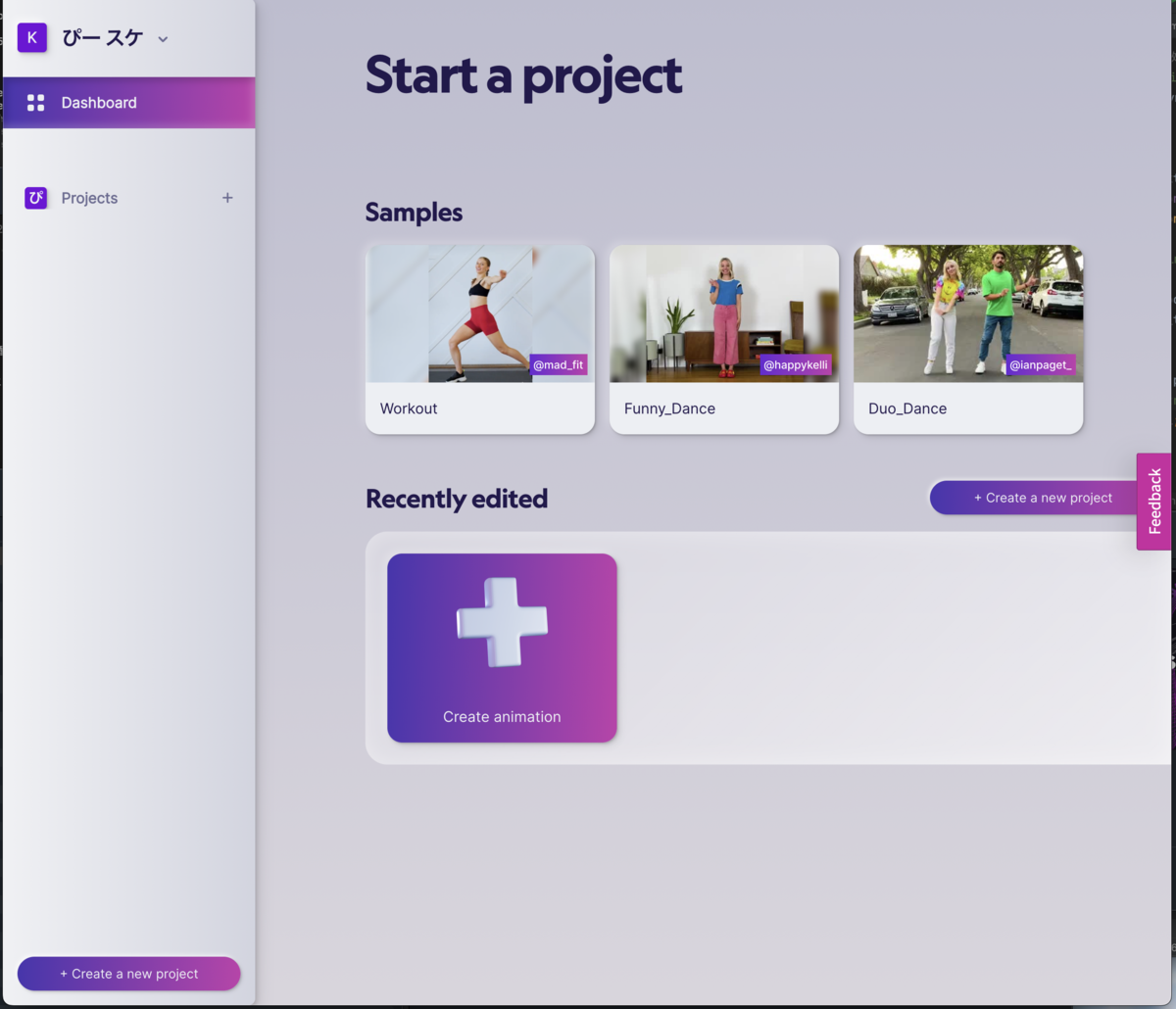
プロジェクトの作成

ダッシュボードにログインするとこのような画面になっています。
サンプルの動画もいくつかあるようですが、ここでは真ん中の「create animation」から新しくアニメーションの作っていきます。

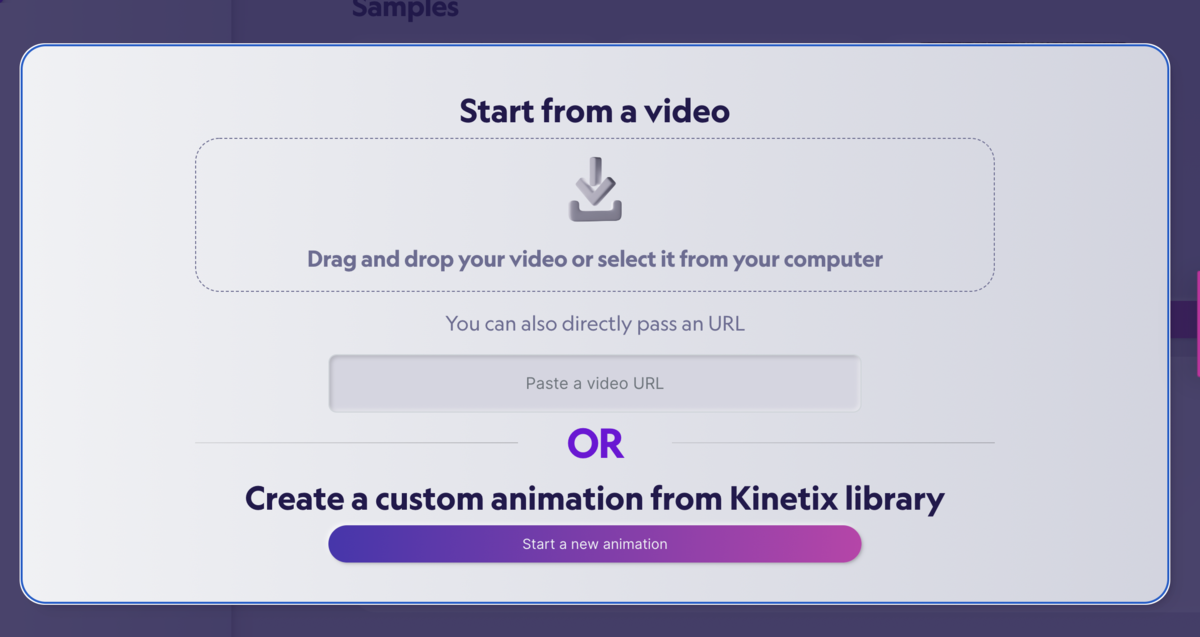
ここで目的のダンス動画をアップロードします。
ビデオのURLからも行けるようなので、Youtubeの動画のURLを貼り付けるなどする方法でもいいのかもしれません
アップロード中

結構時間がかかります。ちなみにアップロードしたのは3分(40MB)ほどの動画です。
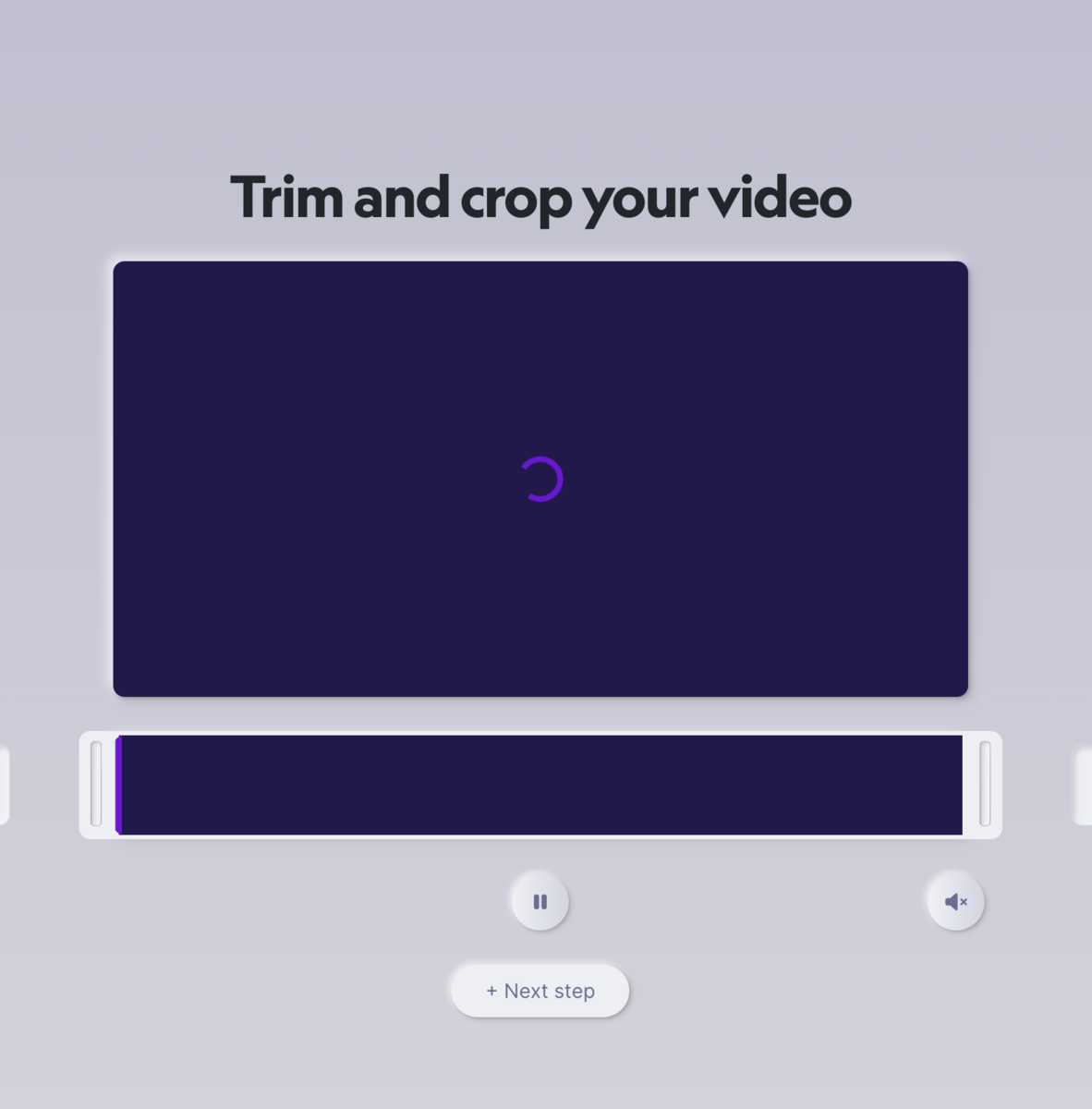
アップが完了するとトリム(必要な箇所だけ切り取る)作業に移ります。
全編行きたいところですが、、1分以内にしなさいとのエラーメッセージが出ました。1分以内に切り取ります。
OKならばNEXT STEPで進みます
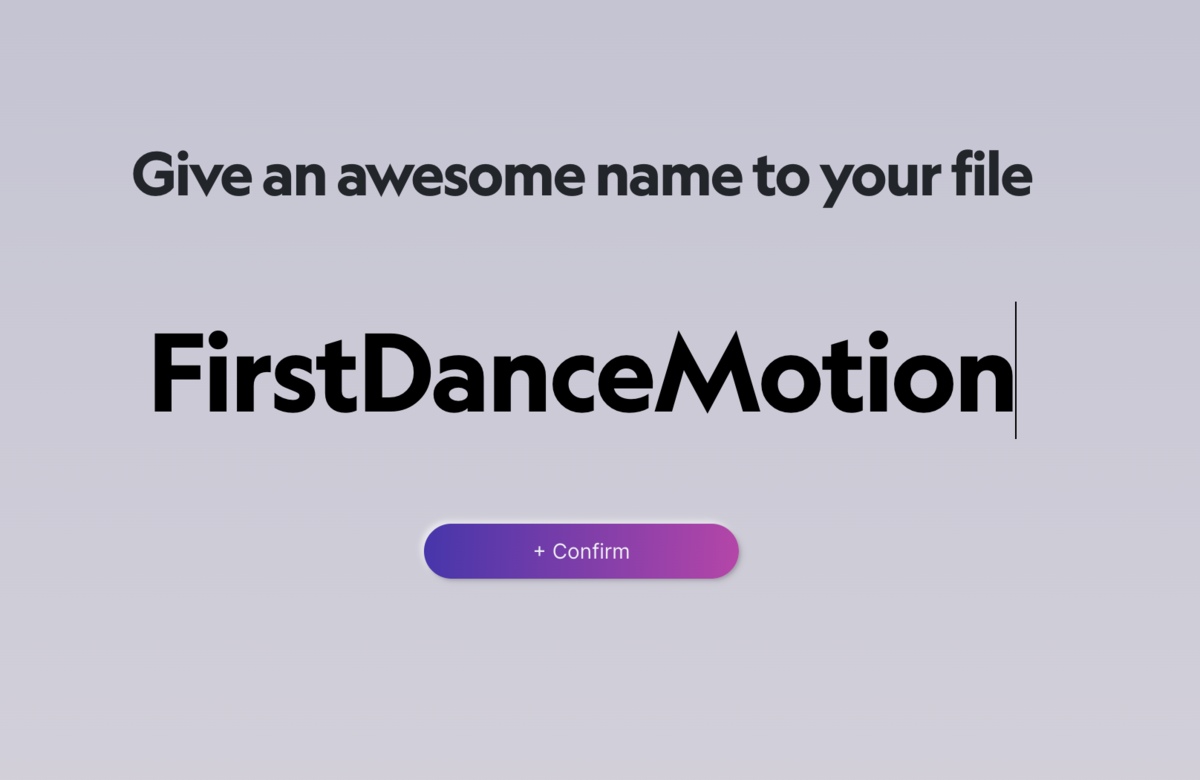
名前をつけます

アニメーションの名前をつけたらConfirmで進みます
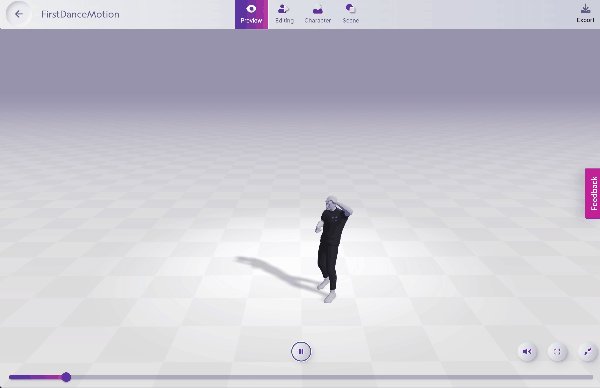
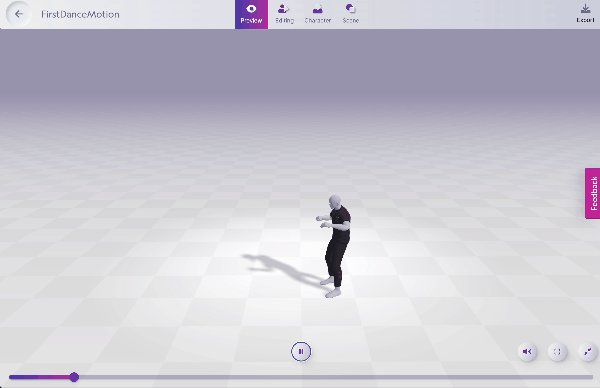
モーション完成!!
ついにモーションが出来ました!

ムキムキのおじさんが踊ってくれます。
どうやら精度はあまり高くなく、ところどころ動作がワープしたりして違和感がありますが、なかなかスムーズに動いてくれる!!
スゲー!!!!
こんな簡単にモーションが作れるなんて!!
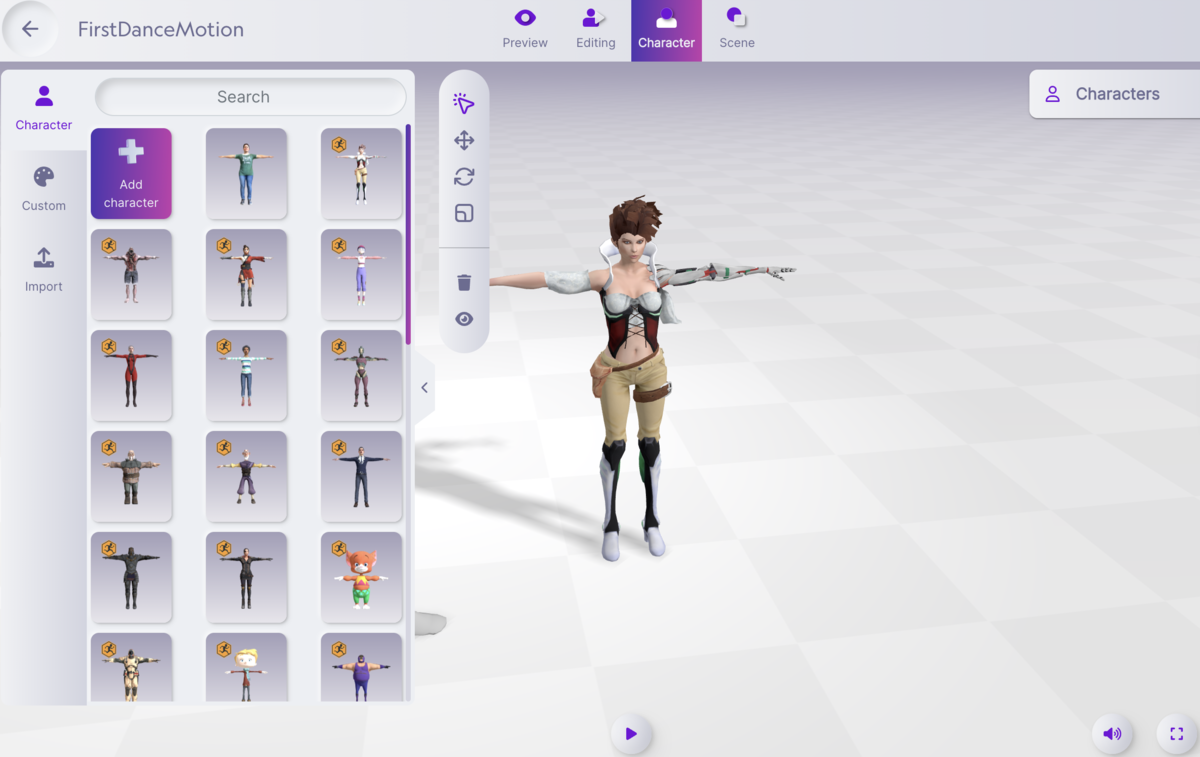
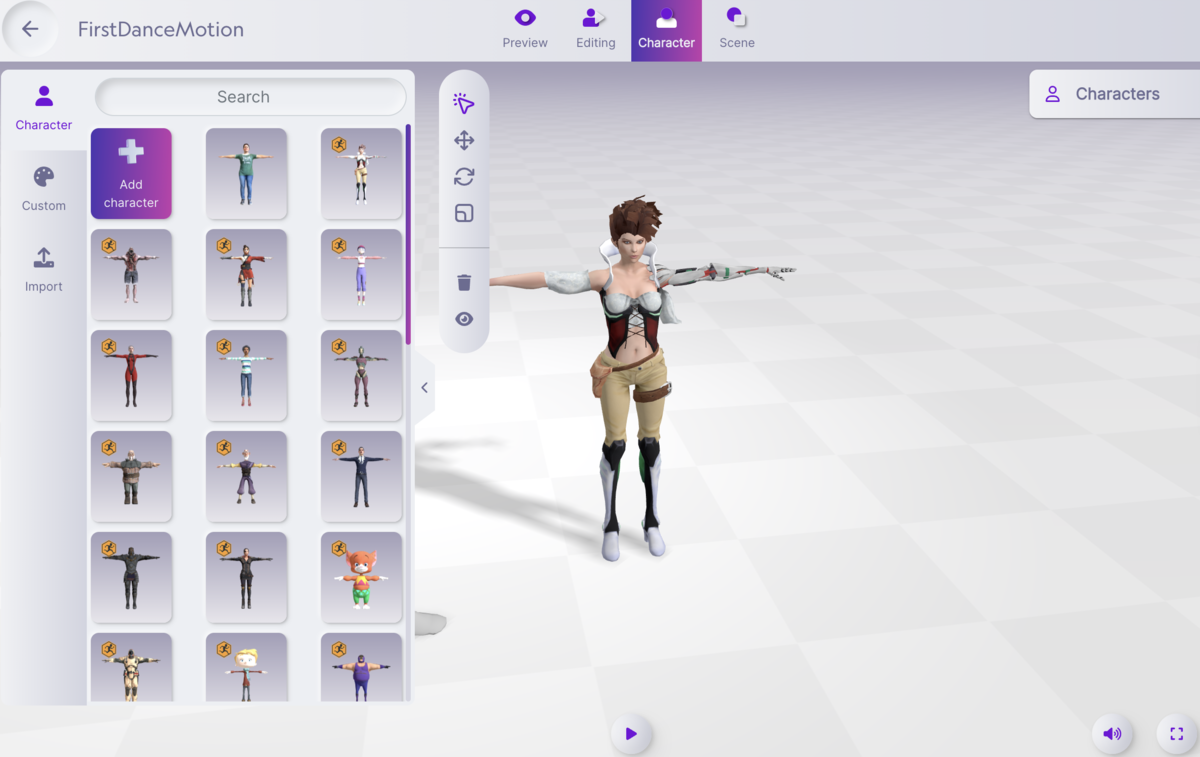
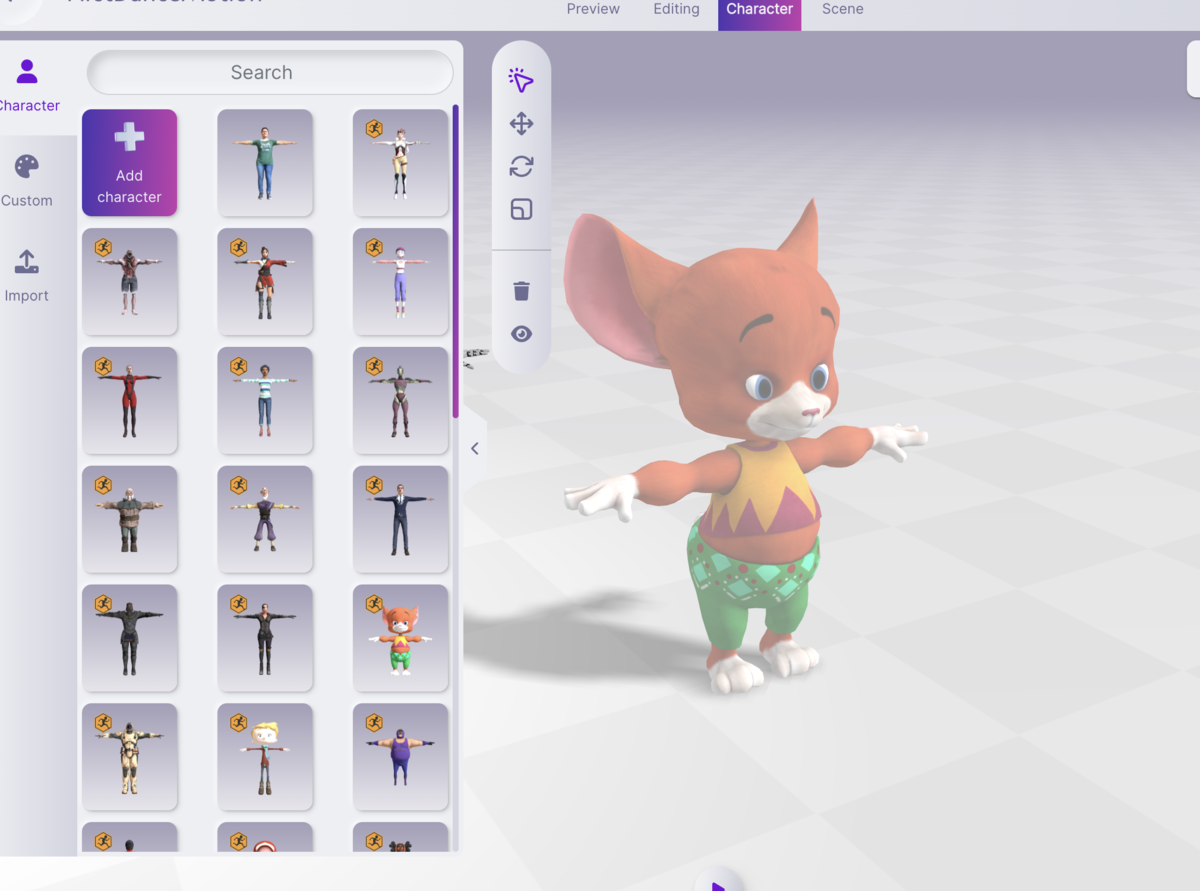
キャラや背景を変えてみる

上のメニューのCharactorというところからキャラを変更できます

最初から入っている、女性のキャラや着ぐるみ
おじさんなど様々なキャラに変更可能です

メリット
- ものすごく簡単!動画をアップロードするだけ
- 動くキャラクターを変えられる、追加できる
- 無料!!こんなに凄いのに無料
- それなりに忠実にモーションを作れる
こんなに簡単にできるとは思っていませんでした。
動画さえあれば、誰でもモーションが作れるのは凄いことです!
しかも、それが無料というのは素晴らしいです。
デメリット
- 編集画面がちょっと重い
- 分析に15分ほどかかる(大量の動画を一気にはやりにくい)
- 1 分以内の動画しか使えない
- モーションの重心が高い
- モーションのジャンプ表現が苦手
- なめらかさは、フルトラッキングにかなり劣る
- 作ったモーションの活用が難しい
Webサービスゆえに、多くのCPU時間を割けないためか大量の動画を変換したいなどの
要望があったり、1分以上のモーションを作りたい場合には
BlazePoseなどを活用して、プログラムを自作した方が良さそうです。
また、やはりモーションの精度にちょっと不満があります。
現行の画像処理での姿勢推定の限界なのか、屈む処理がちょいと苦手であること
ジャンプ表現が不自然、手足の滑らかさは、実写のダンスと比べると
全然追いついてないなという感じがします。
こちらの動画のような、モーション表現に憧れてしまいますよね。。。
こちらの機材は、全身に32個のジャイロセンサーを搭載して、それを120fpsとかで記録できるものです。
東洋風の重心の低い動き、素早い手足の動きもなめらかに検出できていますよね。
ただ、機材のお値段は100万円ほどのようです。
動画像からこのレベルまでモーションを作るには、まだまだ技術的に遠そうな感じがしています。
もっと凄い姿勢推定方式のモーションキャプチャー
あと蛇足ですが、ウマ娘で有名なCygamesなんかは
1台100万円以上するようなモーションキャプチャー用のカメラを大量に設置して
体に、追跡用マーカーがついた特製のスーツを着用して、精細なモーションを作り出したりしているようです。
画像認識も機材を特化させると、動画像からの姿勢推定でもかなり精度が出るようですね
いいなぁ
Nuxt.js asyncDataを使ってAPIアクセスしたらconnect ETIMEDOUTになった
Unity EventSystemとは
Unity EventSystemとは
入力、レイキャスト、イベント送信を処理する機能
EventSystem
- シーン内にEventSystemは1つだけ含めること
- 他のモジュールと連動して動作する
- 状態を保持する
処理内容
EventSystemが開始されると、同じGameObjectに接続されている BaseInputModuleを検索し、それらを内部リストに追加します。更新時に、接続されている各モジュールはUpdateModules呼び出しを受け取り、モジュールは内部状態を変更できます。各モジュールが更新された後、アクティブなモジュールでプロセス呼び出しが実行されます。ここで、カスタムモジュール処理を実行できます。
利用方法
using UnityEngine.EventSystems;
とライブラリを呼び出す
//現在のイベントシステムを取得 EventSystem es = EventSystem.current;
//現在のインプットモジュールを取得 EventSystem es = EventSystem.current; BaseInputModule bim = ev.currentInputModule;
// 選択中のGameObject EventSystem es = EventSystem.current; GameObject obj = es.currentSelectedGameObject;
//初期状態にで選択したいオブジェクトを設定 EventSystem es = EventSystem.current; es.firstSelectedGameObject = gameObject;
Standalone Input Module
このモジュールはコントローラー/マウスの入力が思い通りに動作するように設計されています。入力に反応して、ボタンの押下、ドラッグ、それに類似の動作のイベントが送信されます。
このモジュールはマウス/入力デバイスが移動するとき、ポインターイベントをコンポーネントに送信します。そして、Graphics Raycaster と Physics Raycaster を使って、現在、どの要素が指定したポインターデバイスによって指されているかを計算します。目的に応じて、これらのレイキャスターを設定して、シーンのある部分を検証したり無視したりすることが可能です。
モジュールは Input ウィンドウを通して追跡された入力に応答して移動のイベントと 送信/キャンセルのイベントを送信します。これは、キーボード入力とコントローラー入力の両方に使用できます。追跡された軸とキーはモジュールのインスペクターで設定可能です。
プロパティ 機能
- Horizontal Axis 水平軸のマネージャー名を入力します
- Vertical Axis 垂直軸のマネージャー名を入力します
- Submit Button 送信(決定)ボタンのマネージャー名を入力します
- Cancel Button キャンセルボタンのマネージャー名を入力します
- Input Actions Per Second 1 秒間に可能なキーボード/コントローラーの入力数
- Repeat Delay 1 秒毎の入力操作が繰り返されるまでの遅延時間 (秒単位)
- Force Module Active これを有効にすると、この Standalone Input Module を強制的にアクティブにします。
Horizontalは横軸、Vertical は縦軸
Submitが決定、Cancelがキャンセル
Input Actions Per Secondが連打可能かどうかの設定
Repeat Delay 連打具合の許容値
M1MaxでUnityはまだもっさり!?かもしれぬ話

メインPCをAppleシリコン搭載の最新PCであるMacBookPro16に置き換えました
Unityを使ってみた感想です。
定量的なレビューじゃなくて、感想です。
比較対象は2021年に組み立てた自作PC(30万円くらい)
比較PC
組んだデスクトップPC
CPU: 第三世代 Ryzen9 3950
GPU: Radeon RX6700XT
メモリ: DDR4 64GBメモリ
本体で30万円ほど
ディスプレイやキーボードを含めたら40万円ほど。
それでもM1Maxの方が高いです。
Unityスペック
UnityのAppleシリコン対応版の最新は、記事作成時点で
2021.2.16f1
結果
問題点
Unity Visual Effect Graph を使おうとすると
M1の方はビジュアルエディタがちょっともっさりしてる
エフェクトのプレビューがカクついたり
安定性や、重い処理はやっぱりデクストップPCの方が快適ですね。
本格的にやるときはデスクトップで、技術検証とは軽く作るときはM1Maxで
みたいな使い方になりそう
通常の3D作成
特に問題なし!!
どっちも速い。特に不便を感じない!
QNAPのWEBサーバーにSSL証明書を設定する方法
ゆえ合って、SSL証明書が必要になりました。
QNAPで動いているQTS(QNAPの独自OS)はLinuxの独自拡張OSのようで
SSHログインしてLinuxのように操作できます。
以下、設定方法です。
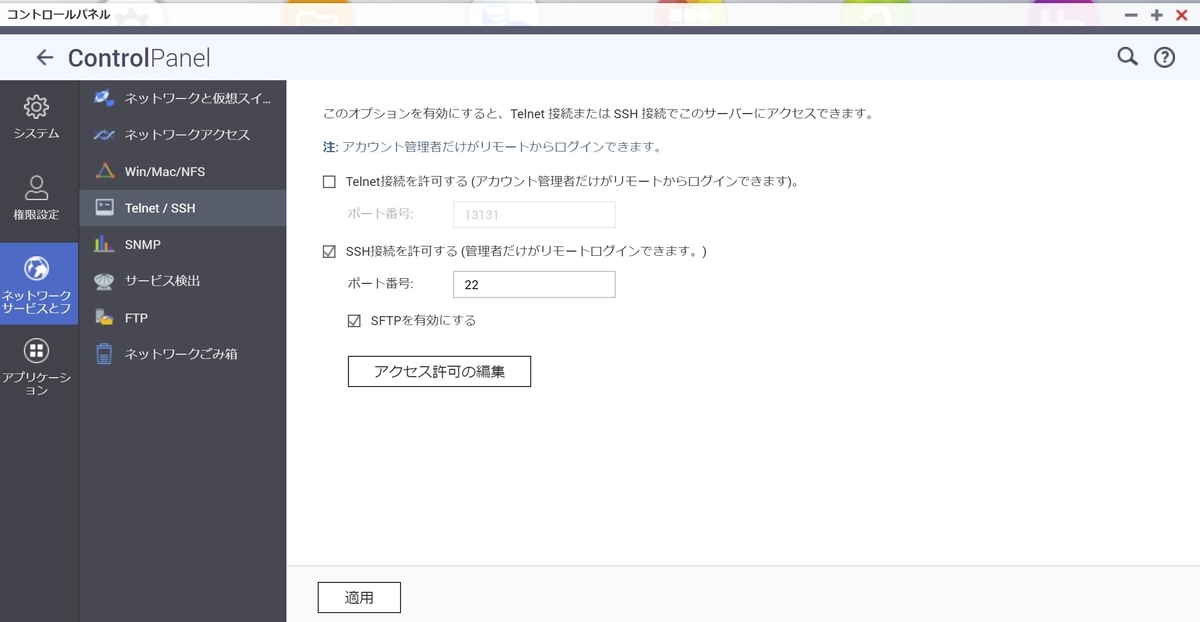
apacheのSSL証明書の設定を実施
設定ファイルはここにあります
more /etc/config/apache/extra/apache-ssl.conf
記述中のこのあたりの部分を変更していく感じです。
SSLCertificateFile "/etc/stunnel/stunnel.pem" #SSLCertificateKeyFile "/etc/config/apache/server.key" #SSLCertificateChainFile "/etc/config/apache/server-ca.crt" #SSLCACertificatePath "/etc/config/apache/ssl.crt" #SSLCACertificateFile "/etc/config/apache/ssl.crt/ca-bundle.crt" #SSLCARevocationPath "/etc/config/apache/ssl.crl" #SSLCARevocationFile "/etc/config/apache/ssl.crl/ca-bundle.crl"
必要なファイルを
/etc/config/apache/ 以下に設置します
必要なファイルは以下の3つです。
ALPAH SSLとか安くてオススメです。
(Let's Encriptでもいいけど3か月ごとに更新するのがちょっとリスキー)
- 中間CA証明書ファイル SSLCertificateChainFile /etc/config/apache/server-ca.crt"
apache-ssl.confのSSLの設定を以下のように修正
#SSLCertificateFile "/etc/stunnel/stunnel.pem" SSLCertificateFile "/etc/config/apache/web.crt" SSLCertificateKeyFile "/etc/config/apache/server.key" SSLCertificateChainFile "/etc/config/apache/server-ca.crt" #SSLCACertificatePath "/etc/config/apache/ssl.crt" #SSLCACertificateFile "/etc/config/apache/ssl.crt/ca-bundle.crt" #SSLCARevocationPath "/etc/config/apache/ssl.crl" #SSLCARevocationFile "/etc/config/apache/ssl.crl/ca-bundle.crl"
httpd-ssl-vhosts-user.confも同じようにSSLの設定を以下のように追加
既存の
SSLCertificateFile "/etc/stunnel/stunnel.pem"は消しちゃいます
SSLCertificateFile "/etc/config/apache/web.crt" SSLCertificateKeyFile "/etc/config/apache/server.key" SSLCertificateChainFile "/etc/config/apache/server-ca.crt"