こんにちは、のすけです。
Node.jsのWebフレームワークであるExpressを入れてみました。
以前紹介したようにhttp.createServerで簡易的にはサーバを作れるのですが、ルーティングとかを考えるとWebフレームワークを使った方が楽だと思います。
今回は、Expressプロジェクトの内容が知りたかったので、かなりずるい方法で環境を構築します。
WebStormを使う
はい。WebStormを使います。WebStormはHTML用のIDEです。(なんかPhpStormでもモジュール入れればいけるらしい)
HTML,CSS,JSを書く場合に威力を発揮します。
WebStormはNode.jsにも対応しているので、これでサクッと作っちゃいます。
こちらからダウンロード。
僕はWebStorm8のライセンスを持っているので8で作ります。最新は11だった。
起動

*この画像はすぐ消えるので上手く撮れなくて適当に拾ってきました。
環境を選択。テーマはDarculaを選びました(背景が黒いやつです)

Create New Projectを選択。画像はちょうどCreate New Projectが切れてしまった(上の方にあります)。

プロジェクト名を入れて、project type をNode.js Express Appに

Node interpreterを選んで、versionは4.13.1にしました。
Viewのtemplate engineはjadeを選びました。cssはplane cssで

するとこんな感じでプロジェクトができました。

binの下のwwwが起動用jsで、app.jsがアプリケーション全体の設定。
routes下のindex.jsとusers.jsがそれぞれのルーティングに対応したjsっぽいですね。
viewsの下にjadeファイルがありました。
node_modulesの下を覗くといっぱいjsのライブラリが・・・。Expressがjsライブラリの集合体であることがわかりますねぇ。
package.jsonを覗いたらこんな感じだった。
{
"name": "node-test001",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.13.2",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"express": "~4.13.1",
"jade": "~1.11.0",
"morgan": "~1.6.1",
"serve-favicon": "~2.3.0"
}
}
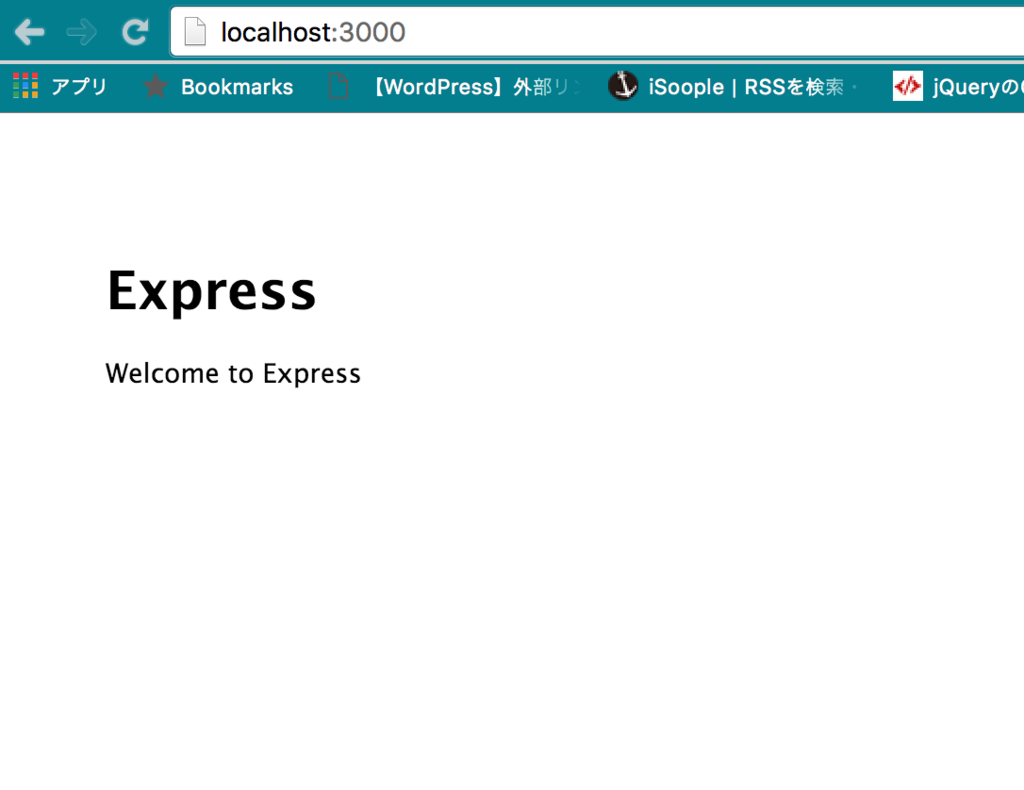
そして、MenuのRun -> Run をクリックすると。binしたのwww.jsを叩いてlocalhost:3000でnode.jsを起動してくれます。
ブラウザで開くと、index.jadeのやつが表示されました。

おしまい。