
こんにちは、今回はWordPressのテーマの固定ページを作成またはカスタマイズする方法を紹介します。
前回はコンテンツん出し方でWordPressループについて触れました。
今回は第9回目、前回の実践編という位置付けです。
hollywis.hatenablog.com
固定ページのテーマの作成方法
固定ページはWordPressで定期的な記事の投稿ではなく、トップページや会社概要などの静的情報を表示したい時に利用する機能です。
この固定ページのテーマの作成方法をご紹介します。
まず、固定ページのテンプレートファイルを作成することで実現します。
ファイル名は予め決まっており「page.php」になります。
もしテーマの中にpage.phpがある場合、固定ページを表示する際の挙動が、index.phpよりもpage.phpの方が表示優先度が高くなります。
この仕組みを利用して、固定ページのテンプレートを作ります。
それでは実際に書いて見ましょう。
page.php
<?php while ( have_posts() ) : the_post(); ?>
<h1><?php the_title() ?>:page.phpによる固定ページ</h1>
<div>
<?php the_content(); ?>
</div>
<?php endwhile; ?>
このようにWordPressループを利用して書くだけですね。
page.phpであることが判別できるようにh1タグの中に「:page.phpによる固定ページ」という文を入れています。
index.phpに固定ページの際の挙動を書く際には、次のようにif文で条件分岐させていましたが
<?php elseif(is_page()) : ?><!-- 固定ページの時 -->
<?php endif; ?>
page.phpは固定ページを開いた時のみ表示されるためifによる条件分岐は省略することができます。
この状態で固定ページを表示するとこのようになります。

共通のヘッダーやフッターを付ける
上記コードでは、ヘッターやフッターがありませんので、付けてみたいと思います。
page.php
<?php get_header(); ?>
<div id="primary" class="main">
<?php while ( have_posts() ) : the_post(); ?>
<h1><?php the_title() ?>:page.phpによる固定ページ</h1>
<div>
<?php the_content(); ?>
</div>
<?php endwhile; ?>
</div>
<hr/>
<?php get_footer(); ?>
header.phpよ呼び出すコード<?php get_header(); ?>と
footer.phpを呼び出すコード<?php get_footer(); ?>を書くだけです。
表示例はこちら

共通のサイドバーを付ける
あまり付けることは無いと思いますが、サイドバーを付ける場合はこんな感じです。
page.php
<?php get_header(); ?>
<div id="primary" class="main">
<?php while ( have_posts() ) : the_post(); ?>
<h1><?php the_title() ?></h1>
<div>
<?php the_content(); ?>
</div>
<?php endwhile; ?>
</div>
<?php get_sidebar(); ?>
</div>
</div>
<?php get_footer(); ?>
サイドバー文のレイアウトと作るdivタグなどを用意して、<?php get_sidebar(); ?>でsidebar.phpを書けば良いです。
固定ページのデザインの使い分け
このままでは表示が味気無いので、CSSを触ってデザインを強化したいと思います。
しかし、このままでは固定ページを複数作った際に(例:会社概要ページ、事業内容紹介ページ、商品紹介のランディングページなど)、ページ毎にデザインを変えることができないかと思います。
そこで、WordPressでは固定ページ毎にデザインを変える方法が2つ用意されています。
- ページ毎に違うidやclassを自動的に埋め込む
- 固定ページテンプレートを複数作る
1つ目の手法は、HTMLは極力変えずに構造は残したまま、CSSのみでデザインを整える場合。
2つ目の手法は、HTMLも変えて丸っ切り別のページにする場合です。
「会社概要ページ」と「事業内容紹介ページ」は手法1の同じHTMLで作成し、
「商品紹介のランディングページ」は手法2の丸っ切り作るなど、合わせ技を使う方法も良くあるかと思います。
固定ページ用のページ毎に違うidやclassを自動的に埋め込む
最初の状態のページにidやclassを付加させていきたいと思います。
page.php
<?php while ( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?> >
<h1><?php the_title() ?>:page.phpによる固定ページ</h1>
<div>
<?php the_content(); ?>
</div>
</article>
<?php endwhile; ?>
idは何となくわかると思いますが、実際にclassは何が付くのでしょうか。
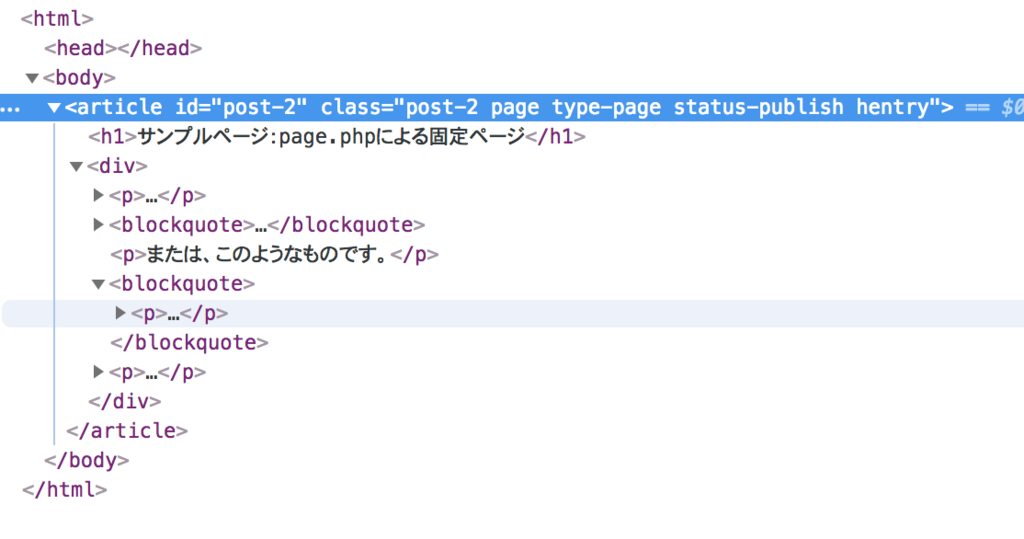
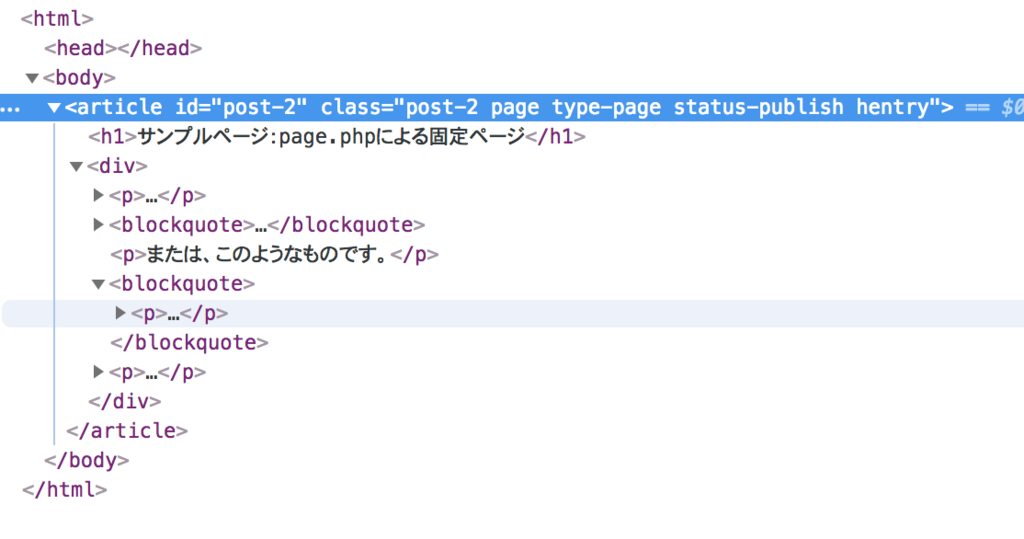
chromeの開発者ツールで確認してみたいと思います。

この固定ページのIDは2なのですが、classは次のようなものが付きました。
post-2
page
type-page
status-publish
hentry
記事毎にデザインを変えたい場合には「post-2」のようなidまたはclassを利用し、固定ページ全般に設定したい場合には「page」や「type-page」を利用し、記事ステータス毎に変えたい場合には「status-publish」を使っていけば良いかと思います。
また最後の「hentry」ですが実はこれはかなり厄介で、このclassを書いたならばしなくてはいけないことがあるようです。
http://kishinoko.lovepop.jp/web/hentry.html
microformatsと言う規格で「hentry」タグについて規定されており、このタグを書く場合には併せて次の情報も必要になります。
- entry-title :(記事のタイトル:必須項目)
- updated: (記事の更新日:必須項目)
- author: (記事の著者:必須項目)
これをしないとGoogleの検索エンジンにページ内のエラーとして検出されてしまうようです。適切に作られていないWordPressのテーマなんかには多いみたいです。
そのため、次のように該当箇所に上記classを割り当てる必要があります。
page.php
<?php while ( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?> >
<h1 class="entry-title"><?php the_title() ?>:page.phpによる固定ページ</h1>
<div>
<?php the_content(); ?>
</div>
<p>更新日:<?php the_modified_date('Y/m/d') ?></p>
<p class="author" style="display:none;">hollywis</p>
</article>
<?php endwhile; ?>
更新日は<?php the_modified_date('Y/m/d') ?>で取得できます。
また、表示させたく無い場合にはstyle="display:none;"で非表示にさせてしまえば良いかと思います。
固定ページテンプレートを複数作る
次の、HTML構造も新しく作り直したい場合に移りたいと思います。
この場合は、別のファイルを作成するのですが命名規則に2つの選択肢があり、次の通りです。
page-{ID}.php
page-{slug}.php
そのほか、カスタムテンプレートを作る方法もありますが、ここでは割愛します。
slug(スラッグ)というのは、個別ページや固定ページの識別子のことで、主にURLの一部として利用されます。
管理画面では「表示オプション」から「スラッグ」にチェックを入れると確認することができます。

なお、表示の優先順位はIDの方が高いため、どちらもある場合にはIDの方が表示されます。

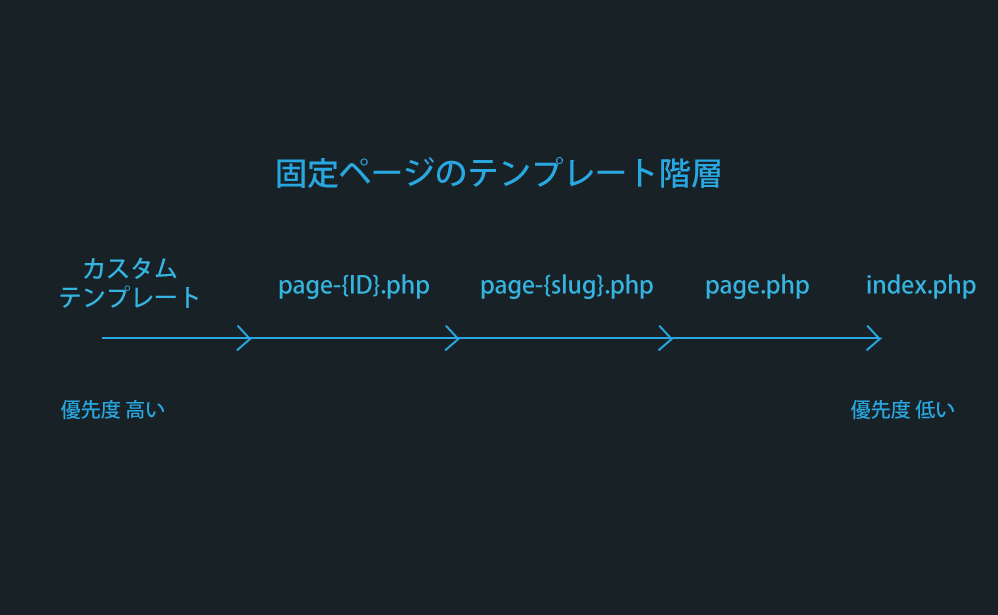
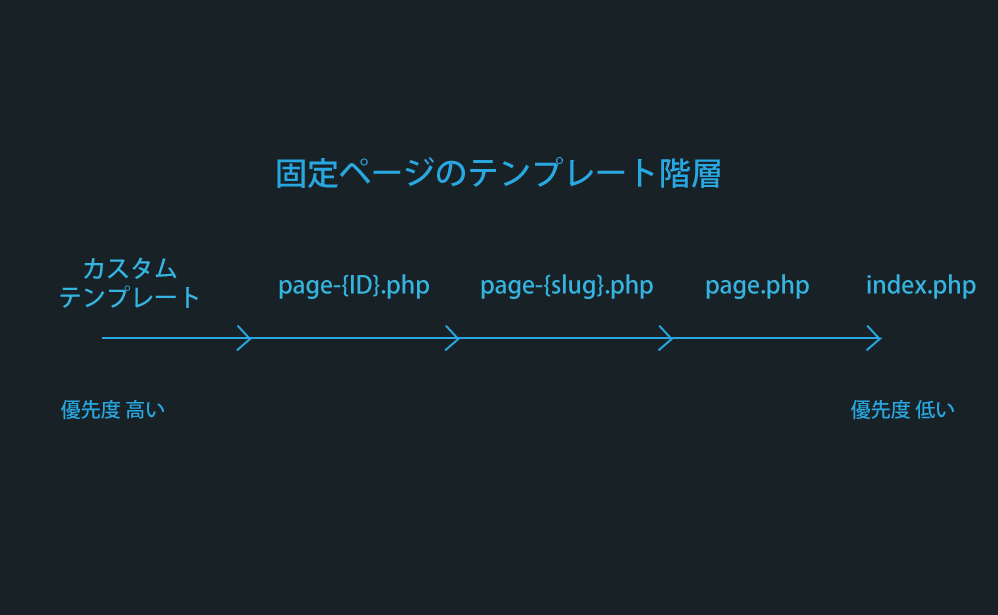
このように固定ページのテンプレート表示順は、カスタムテンプレート、page-{ID}.php、page-{slug}.php、index.phpとなります。
それでは試しに、スラッグでのページ作成を行ってみます。
ファイルを新規作成し、スラッグ名が「sample-page」のテンプレート「page-sample-page.php」を作ります。
コードは少し改変して次の通りです。
<?php while ( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?> >
<h1 class="entry-title"><?php the_title() ?>:page-sample-page.phpによる固定ページ</h1>
<div>
<?php the_content(); ?>
</div>
<p>更新日:<?php the_modified_date('Y/m/d') ?></p>
<p class="author" style="display:none;">hollywis</p>
</article>
<?php endwhile; ?>
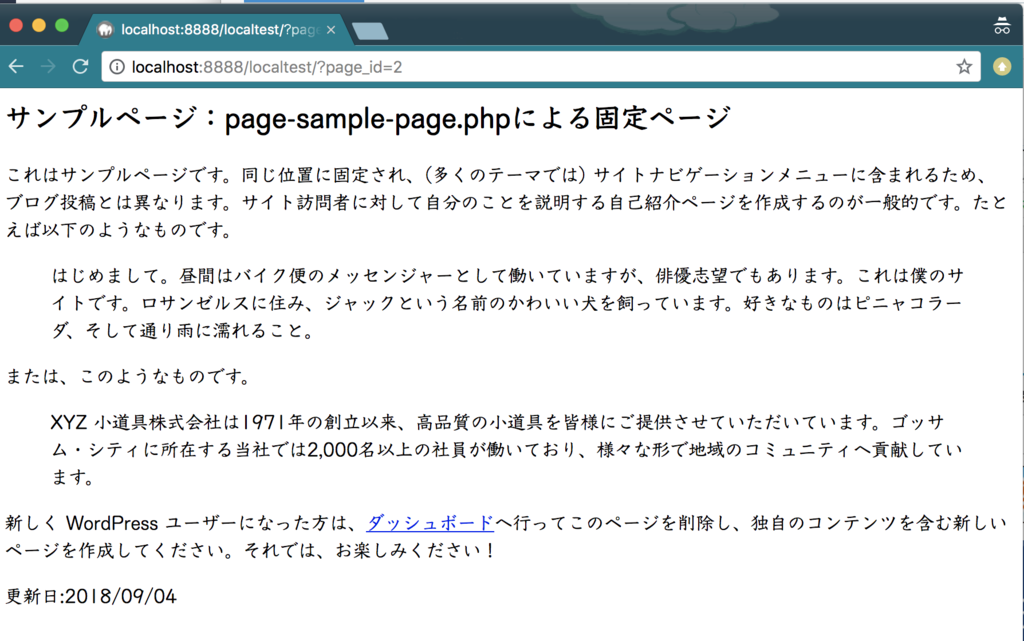
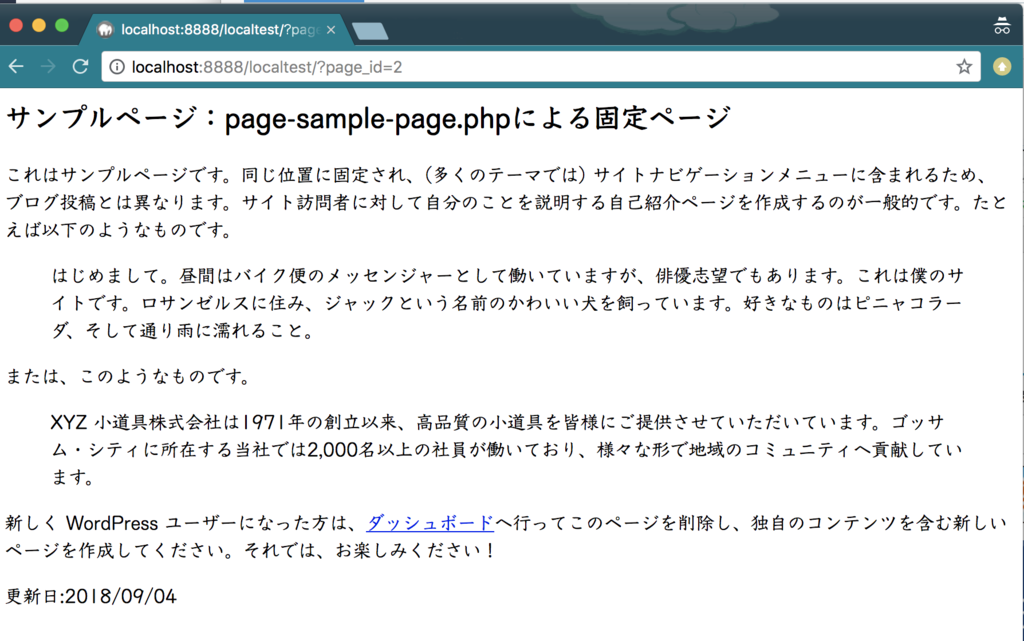
そして該当のページを開くと

この通り表示されました。
以上で、固定ページの表示を終わります。
次回は個別ページのテンプレートを作成していきます。