【超入門】最小構成のWordpressテーマを作る

のすけです。
前回はWordpressテーマの構成について触れました。
今回はWordpressテーマを作っていきたいと思います。 それも最小の。
レイアウトを決める
まず実現したいレイアウトを決めます。 今回は最小構成ということでHTMLはこんな感じにします。
<!DOCTYPE html><!--html宣言--> <html lang="ja"><!--日本語指定--> <head> <meta charset="UTF-8"><!--エンコード:UTF-8指定 --> <title>サイトのタイトル</title> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0 "><!--スマホ用:viewportの設定--> <link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>"><!--CSSの呼び出し--> </head> <body> <header class="site-header"> ヘッダーをここに記述 </header> <div class="container"> <div class="wrap"> <!-- このあたりから上の行をheader.phpに切り出すのが一般的 --> <div id="primary" class="main"> メイン部分 <article class="entry"> <h2 class="entry-head">タイトル</h2> <div class="entry-body"> <p>本文</p> </div> </article> <article class="entry"> <h2 class="entry-head">タイトル</h2> <div class="entry-body"> <p>本文</p> </div> </article> 〜 </div> <aside id="scecondary" class="site-side"> サイドバーをここに記述 <!-- (sidebar.phpに切り出すのが一般的)--> </aside> </div> </div> <!-- このあたりから下の行をfooter.phpに切り出すのが一般的--> <footer class="site-footer"> フッターをここに記述 </footer> </body> </html>
これをphp化していきます。
最小のテーマ構成 ファイル準備
必要なのはこの2つです。
そして、一応テーマのサムネイル画像も用意しましょう
- screenshot.png
HTMLでは、header.phpやfooter.phpにも触れていますが 今回は、最小テンプレートということで、全部index.phpに入れてしまいます。
分割は、必要なタイミングで順次やっていくほうが構成を覚えられて良いと思います。 既存のテーマを見て分かるかと思いますが、ファイルが多すぎて何が何やら把握するのが 難しいです。一度テーマを作ったことのある人なら問題ないのでしょうが、初心者には厳しいかと思います。 そこで、最小のテンプレートを作っていき、これをどんどん肉付けしていくことで構造を把握する形を取ります。
それでは作成していきましょう。
まず、ディレクトリを作成して、3つのファイルを配置していきます。
テーマ名は[anotherskyにしました]

「index.php」と「style.csss」は最初は空で大丈夫です。
「screenshot.png」は「横880px・縦660px」の適当な画像を用意しましょう。

index.phpにHTMLを記述する
上記HTMLをindex.phpとして保存して配置します。
style.cssを記述する
次のように記載していきます。cssの記載はざっくりレイアウトのみ記載しました。
/* Theme Name: AnotherSky Theme URI: http://hollywis.hatenablog.com/ Author: hollywis Author URI: http://hollywis.hatenablog.com/ Description: AnotherSkyは最小限のWordpressテーマです。 Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */ /*-------------------------------------------------------------- Layout --------------------------------------------------------------*/ html { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .site-header { height: 100px; border-bottom: 1px solid rgba(0,0,0,0.2); } .container{ border-bottom: 1px solid rgba(0,0,0,0.2); } .site-footer{ height: 100px; } .wrap { margin-left: auto; margin-right: auto; max-width: 1000px; padding-left: 2em; padding-right: 2em; } .wrap:after { clear: both; content: ""; display: block; } #primary { float: left; width: 58%; border-right: 1px solid rgba(0,0,0,0.2); } #scecondary { float: right; padding-top: 0; width: 36%; }
テーマを有効にしてみる
管理画面の[外観]-[テーマ]から作成したテーマを有効にします。

するとテーマが反映されて、index.phpが表示されます。

上からヘッダー、メイン部分、サイドバー、フッターと表示されているかと思います。
ただし、これではサイトタイトルやWordpressに投稿した記事は反映されていない静的なHTMLになってしまっています。 そこで、Wordpressのコードを「index.php」に埋め込んでいきます。
index.phpにWordpressのコードを入れる
index.phpの内容を次のように変更します。
<!DOCTYPE html><!--html宣言--> <html lang="ja"><!--日本語指定--> <head> <meta charset="UTF-8"><!--エンコード:UTF-8指定 --> <title><?php wp_title(' | ', true, 'right'); bloginfo('name'); ?></title> <meta name="viewport" content="width=device-width, initial-scale=1.0 "><!--スマホ用:viewportの設定--> <link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>"><!--CSSの呼び出し--> <?php wp_head(); ?><!--headの追加コード --> </head> <body> <header class="site-header"> <h1><?php bloginfo('name'); ?></h1> ヘッダーをここに記述 </header> <div class="container"> <div class="wrap"> <!-- このあたりから上の行をheader.phpに切り出すのが一般的 --> <div id="primary" class="main"> メイン部分 <?php if(is_home()) : ?><!--メインページの時 --> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <article class="entry"> <h2 class="entry-head"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> <div class="entry-body"> <?php the_content(); ?> </div> </article> <?php endwhile; endif; ?> <?php elseif(is_single()) : ?><!-- 投稿ページの時 --> <?php while ( have_posts() ) : the_post(); ?> <h1><?php the_title() ?></h1> <div> <?php the_content(); ?> </div> <?php endwhile; ?> <?php elseif(is_page()) : ?><!-- 固定ページの時 --> <?php while ( have_posts() ) : the_post(); ?> <h1><?php the_title() ?></h1> <div> <?php the_content(); ?> </div> <?php endwhile; ?> <?php endif; ?> </div> <aside id="scecondary" class="site-side"> サイドバーをここに記述 <!-- (sidebar.phpに切り出すのが一般的)--> </aside> </div> </div> <!-- このあたりから下の行をfooter.phpに切り出すのが一般的--> <footer class="site-footer"> フッターをここに記述 </footer> <?php wp_footer(); ?><!--footerの追加コード --> </body> </html>
bloginfo('name');はブログの名前を取得
wp_title(' | ', true, 'right');はタイトルを取得して右に|を追加
また表示内容をif~elseifの条件分岐で出し分けています。
is_home()でメインページの時の表示の記述is_single()で投稿ページの時の表示の記述is_page()で固定ページの時の表示の記述をしています。
関数の意味はWordpressCodex日本語版にて確認してください。
この出し分けは、それぞれ「front-page.php」、「single.php」、「page.php」に切り出すことで明示的に条件分岐を書かなくても良くなりますが、今回はindex.phpに詰め込みました。
■メインページを表示した時

■投稿ページを表示した時

■固定ページを表示した時

これで、最小のテーマの完成です。
画像の表示がないなどまだまだ実用に耐えないテーマではありますが、 テーマの構成が分かりやすく、学習しやすいものになったのではないでしょうか。
続く
WordpressのデバッグモードをONにする
Wordpressをカスタマイズする際に、デバッグしたいですよね。
そんな時は、エラーを画面に表示するようにデバッグモードをONにしましょう。
設定ファイルはwp-config.php
次のように設定しましょう。
define('WP_DEBUG', true);
デバッグモードをOFFにしたい場合は、次のようにします。
define('WP_DEBUG', false);
ログに出力する
ログに出力したい場合には、さらに次のようにします。
define('WP_DEBUG', true); //デバッグモードON
if (WP_DEBUG) { //デバッグモードONの場合
define('WP_DEBUG_LOG', true); //debug.logファイルに保存
define('WP_DEBUG_DISPLAY', false); //画面に表示しない
}
上記のように設定した場合、wp-contentフォルダに「debug.log」というファイルができて そこにエラーが記録されていくようになります。
テーマを作る - テーマを構成するファイル群
Wordpressの凄い点は、まるで着せ替えのようにデザインを変える事ができる事です。
これをテーマと呼びます。
テーマのインストール画面
管理画面から、初期インストールの「twentyfifteen」「twentysixteen」「twentyseventeen」を選ぶこともできますし、世界中のデザイナーがデザインしたテーマを探して来て、インストールする事ができます。

テーマを新規に入れる事ができる画面
個別のテーマのディレクトリの位置とファイル構成

「wo-content/themes/」の以下にテーマ毎のディレクトリがあり、その下にテーマファイル群が配置されています。
テーマは既存のものを入れることもできますが、もちろん自作することも可能です。
テーマに必要なファイルは次の通りです。
最低限、この2つがあればテーマは作成できます。
さらに、より高機能にしたい場合には
など様々に追加できます。
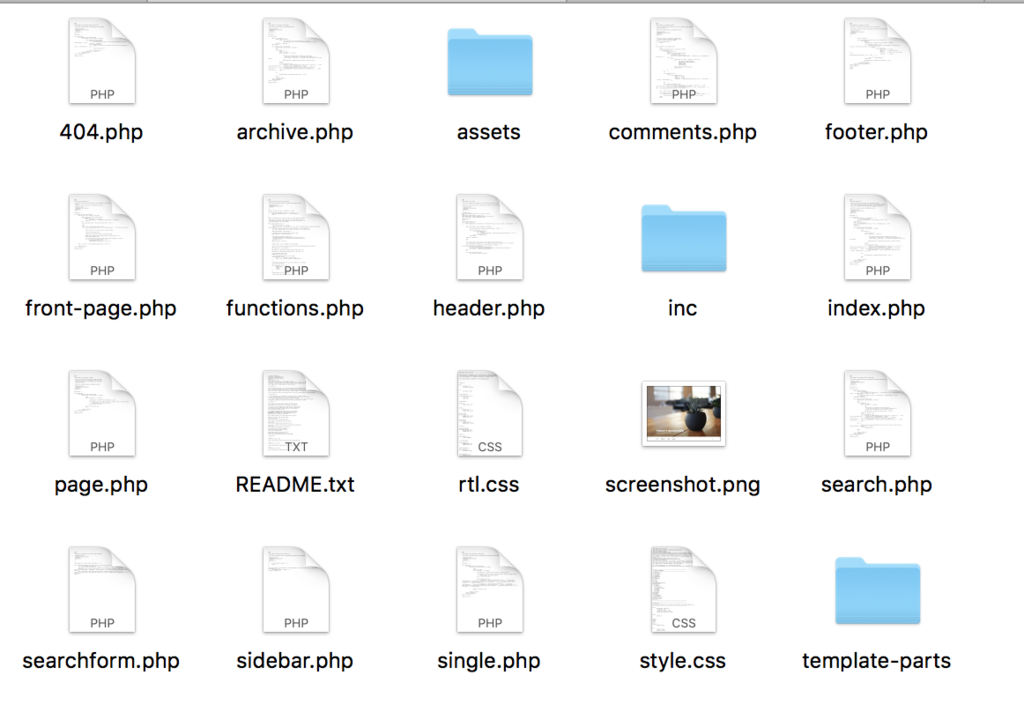
なお、参考までに「twentyseventeen」のテーマファイル群は次の通りです。

ページのパーツ毎に切り出されてそれぞphpファイルになっているのが分かるかと思います。 ちなみにphpとはhtmlにプログラム機能を付加した凄いやつです。 1つのphpファイルには「html」と「phpプログラム」の両方が記載されています。
それぞれのファイルの意味は次の通りです。(すでに紹介したもの以外)
header.php ヘッダー部分
footer.php フッター部分
comments.php コメント欄
page.php 固定ページ
single.php 投稿ページ
image.php 画像を入れた時の部分
searchform.php 検索ボックス
README.txt テーマの説明
screenshot.png テーマのサムネイル画像
assets 画像、CSS、Javascript群
template-parts 再利用可能なテンプレート群
inc テーマ固有の追加コード群
といった感じです。
案外シンプルな構成になっています。 では、次回からテーマを実際に作っていきたいと思います。
続く
Wordpressをローカルテスト環境にインストール
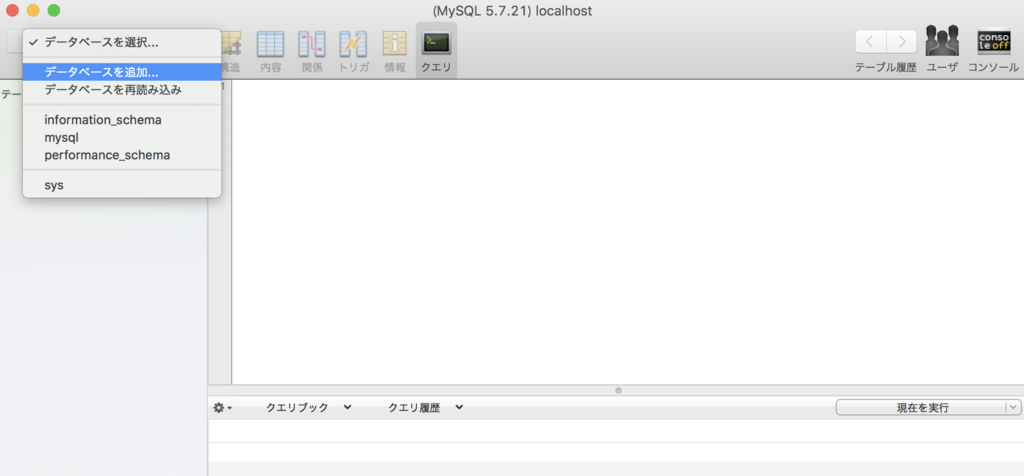
まず、MySQLに新しいDBを追加します。
追加をするためには、MySQLにアクセスしてDBを新しく追加します。 mysqlコマンドを利用する方法もありますが、ここでは便利なアプリを利用します。
MAMPではphpMyAdminが自動インストールされるので、そちらからDBを追加するのも良いかと思います。

オススメはMacの場合は『Sequel Pro』です。 https://www.sequelpro.com/

Windowsでは『MySQL Workbench』がオススメです。 https://dev.mysql.com/downloads/workbench/
phpMyAdminだとUIが分かりにくいので、専用のアプリを入れることをオススメします。
ここからは『Sequel Pro』を使って説明していきます。

データベースを追加から進みます。
 データベースの名前を任意に設定します。
文字コードは日本語を使う場合、『utf8mb4』を選びます。
UTF8は寿司ビール問題など問題があるため、utf8mb4を選んでおきましょう。
データベースの名前を任意に設定します。
文字コードは日本語を使う場合、『utf8mb4』を選びます。
UTF8は寿司ビール問題など問題があるため、utf8mb4を選んでおきましょう。
※のすけは以前AWS環境でMySQLを利用している際に文字コードを『utf8』にしてしまい。日本語が文字化けるという問題が発生し、DBを再作成しレプリケーションしなくてはいけない事があり大変でした。ここは忘れずに『utf8mb4』にしましょう。
 DBを作成したら、接続します。
ホスト名、パスワードを入力して接続します。
(MAMPを利用している場合には、Welcome画面にMySQL接続設定が書かれています)
DBを作成したら、接続します。
ホスト名、パスワードを入力して接続します。
(MAMPを利用している場合には、Welcome画面にMySQL接続設定が書かれています)

次にWordpressのインストールです。 Wordpressは最新版を利用することが肝心です。なぜなら、世界中で利用されておりセキュリティパッチの更新も頻繁なため 最新版ではないとセキュリティ的に脆弱になってしまう懸念があるからです。
こちらから入手はこちらから https://ja.wordpress.org/download/
ダウンロードしたら、MAMPの環境にインストールしていきます。

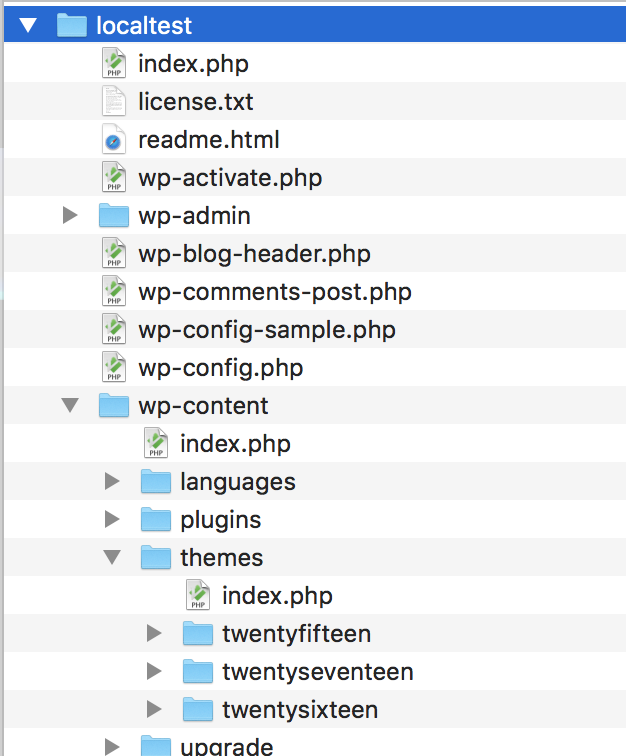
解答したwordpressの中身をドキュメントルートのhtdocsの下にコピーして 任意の名前にリネームします。(画像ではlocaltestにしました)
そして、ブラウザでアクセスします。
 URLはMAMPのURLの[MAMP]という部分をリネームしたフォルダ名にします。
「http://localhost:8888/ここにフォルダの名前/」
画像では次の通りです。
URLはMAMPのURLの[MAMP]という部分をリネームしたフォルダ名にします。
「http://localhost:8888/ここにフォルダの名前/」
画像では次の通りです。
http://localhost:8888/localtest/
Wordpressのインストール画面ができてたら正解です。
次に画面を進めてインストール作業を行なっていきます。
 途中で出て来るDBの設定は、先ほど作成したMySQLのDBの設定値を入力していきます。
テーブル接頭辞は[wp_]で良いでしょう。
途中で出て来るDBの設定は、先ほど作成したMySQLのDBの設定値を入力していきます。
テーブル接頭辞は[wp_]で良いでしょう。
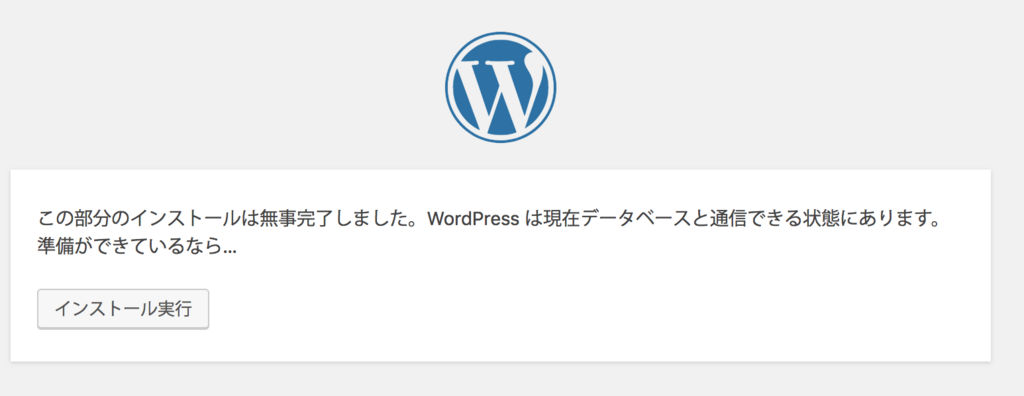
 接続に成功すれば、インストール実行を押します。
接続に成功すれば、インストール実行を押します。
 ここで、サイトのタイトルやユーザ名を入力します。
重要な点として、実際にインターネットのサーバ上にwordpressをインストールする場合には
ユーザ名にはrootやadminなど分かりやすいものは利用しないことです。
固有のユーザ名を利用しましょう。adminなどを利用してしまうと容易に推測できてしまうので
攻撃されやすくなります。
※MAMPにインストールする場合は問題ありません。
ここで、サイトのタイトルやユーザ名を入力します。
重要な点として、実際にインターネットのサーバ上にwordpressをインストールする場合には
ユーザ名にはrootやadminなど分かりやすいものは利用しないことです。
固有のユーザ名を利用しましょう。adminなどを利用してしまうと容易に推測できてしまうので
攻撃されやすくなります。
※MAMPにインストールする場合は問題ありません。
 ログイン画面からログインすることで管理画面に行くことができます。
ログイン画面からログインすることで管理画面に行くことができます。
 また、ルートアドレスに移動するとWordpressのトップ画面が表示できました。
また、ルートアドレスに移動するとWordpressのトップ画面が表示できました。
http://localhost:8888/localtest
今回はここまで。 以上Wordpressのインストールでした。
ではまた。
Wordpressローカルのテスト環境を用意して開発に備える
ローカルテスト環境とは、自分のPCの内部にサーバを立てて、プログラムを作成とテストをしていくための場所です。 プロダクション環境では、インターネットにアクセス可能な状態で公開されてしまいますので、あまり好ましくありません。 また、一旦リリースした後でも、追加で新しいコンテンツの追加などを継続的に行っていくためにも、テスト環境が必要です。
そこで、自分のPCの内部にサーバを立てて、テストをしやすくします。 これで、いつでもどこでもプログラムの作成や検証ができるようになります。
実際、多くの人がご自分のPCにローカル開発環境にサーバを立ててテストをしており 便利なツールも出てきています。 それが『MAMP』です。

その他にもWindowsではXAMPPというツールも有名です。 XANPPやMAMPを入れる理由は、WEBサーバ環境を独自に簡単にインストールできるからです。
名前の由来は、「XAMPP」がX:クロスプラットフォーム、Apache、MySQLまたはMariaDB、PHP、Perlの頭文字を。 「MAMP」がMacintosh, Apache, MySQL, PHP の頭文字を繋げた名前です。 ちなみにMAMPはWebサーバとしてNginx、言語としてPythonも選べるのでより現代的です。 ※MAMPは今はWindows版もリリースされています。
ですので、Windowsの方もここではMAMPをインストールして開発を始めましょう。
MAMPのインストール
MAMP(マンプ) https://www.mamp.info/en/
例えば、普通は次の通りいくつものプログラムを環境に入れる必要があります。
XAMPPやMAMPはこれらの環境が簡単に設定できます。
こちらからプログラムをダウンロードして、インストールを進めます。

案内にしたがってインストールをします。

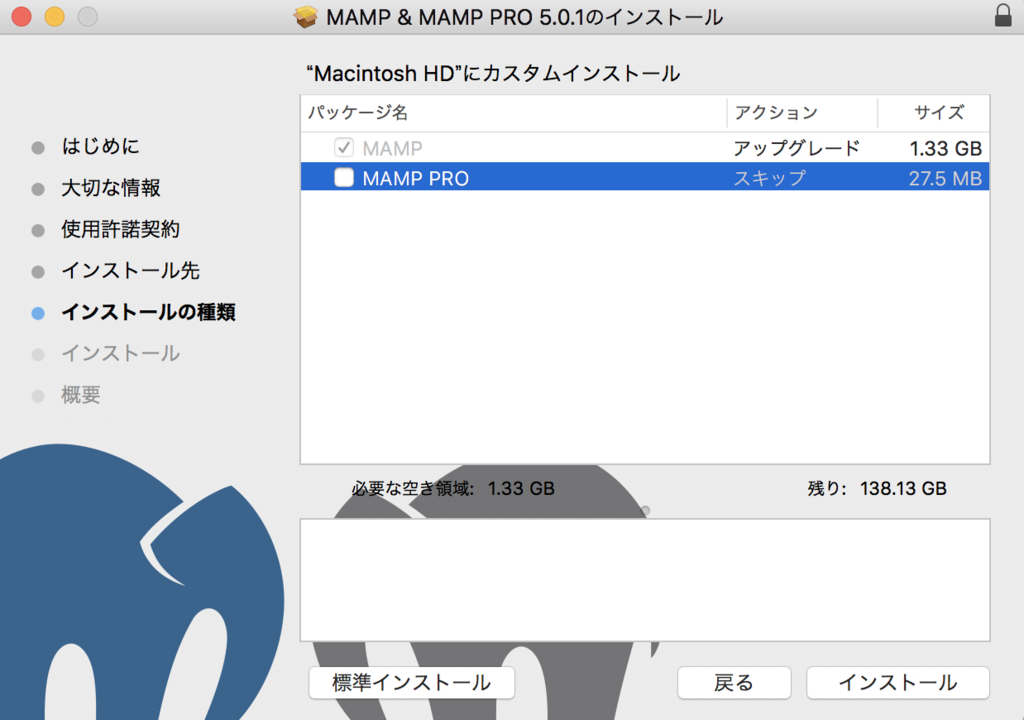
途中でPRO版のMAMP PROもインストールされますので、この画面で[カスタマイズ]をクリックし、[MAMP PRO]のチェックを外しましょう。

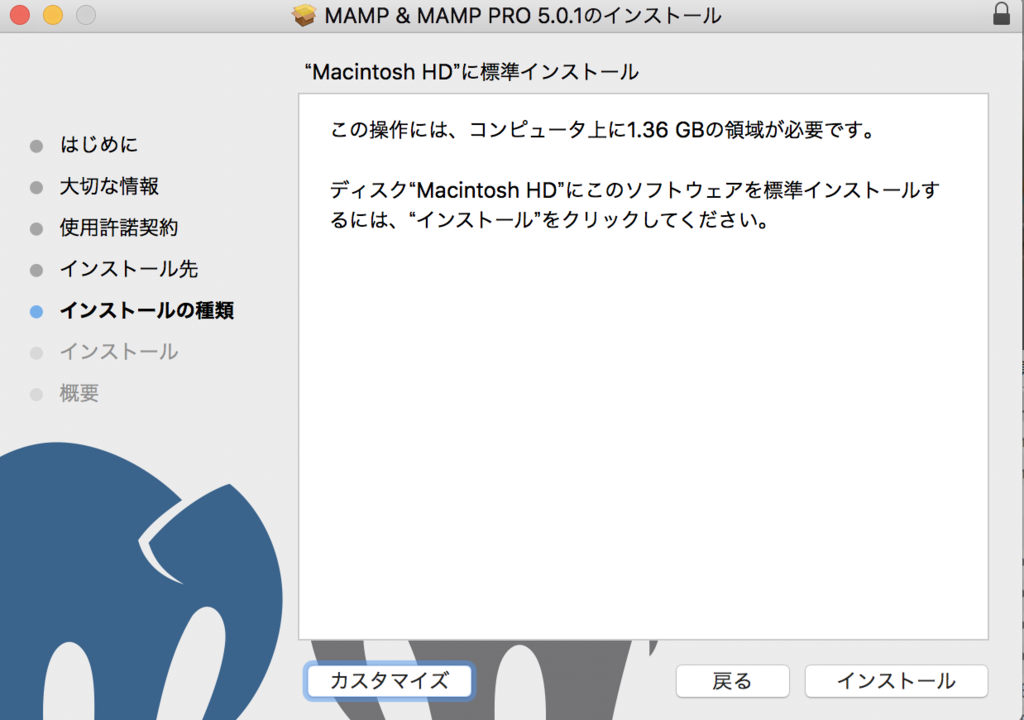
インストールには1.4GBほどの空き容量が必要です。

インストール完了後、MAMPアプリケーションを起動してください。そうするとサーバの起動画面ができてきますので 右の[Start Servers]をクリックしてサーバを起動しましょう。[Apache Server]と[MySQL Server]の横のランプが緑に点灯すれば正常に起動しています。
 なお環境によっては、起動した後にファイアウォールの警告画面が出てくる事があります。
これは通信を[許可]するようにしましょう。
なお環境によっては、起動した後にファイアウォールの警告画面が出てくる事があります。
これは通信を[許可]するようにしましょう。
そしてブラウザでMAMPのスタートページが表示されます。 表示されない場合は、次のURLを開きましょう。 http://localhost:8888/MAMP/
ポートの8888がMAMPのApacheに割り当てられています。 正常に[Apache Server]が起動していない場合には、上のメニューの[Preferences]をクリックして

[Ports]タブを開きます。ここでApacheのポートを8888から利用指定なさそうなポートに変更しましょう。 例:8890など
そして再び、[Start Servers]をクリックしてサーバを起動してみてください。

正常に起動するとこのように、Welcome to MAMPの画面が表示されます。

Welcome画面の下の方にMySQL設定があります。Wordpressなどのインストールで使いますのでメモしておきましょう。
その他、[Preferences]ではApacheではなくNginxに変更する、PHPのバージョンを変える、ドキュメントルートを変えるなどができます。
 初期設定のドキュメントルートは[WebServer]タブで確認できます。
初期設定のドキュメントルートは[WebServer]タブで確認できます。
 ここにフォルダを作って、htmlなりphpなりを配置する事で、webアプリケーションを実行できます。
ここにフォルダを作って、htmlなりphpなりを配置する事で、webアプリケーションを実行できます。
やっぱりWordpressだった。Wordpress有用性を再認識する!
 こんにちは、のすけです。
こんにちは、のすけです。
長らく書いていませんでした。 その間色々ありましたが、とりあえず題名について触れます。
はりうすでは、今までNodeやRuby on RailsとかでWebアプリを書いていたのですが、、、 社員が僕1人となった今では、1からコードを書いて作るスクラッチ開発はキツいため なかなか受注が難しいです。(及び腰になる)
そこで、全世界の30%!!のWebページで利用されているWordpressに 鞍替えしようかと思います。
今まで、Wordpressとかクソでしょ! とか斜に構えて、ある種のプライドを持っていましたが。
そんなプライドなんて捨てて、実際に利用してみると良かったです。
実運用上では記事の更新やレイアウト変更をしたい際に コーダーではない人がやる場面が多く、スクラッチ開発だと変更が遅くなる。
コーダーに作業が集中してしかも待ちが発生するなどの事案が多く。 Wordpressは使えるなぁと再認識しました。
そこで Wordpressを活用させて頂くことに決めました。
Wordpressの利点
みんな使ってるので使い方に慣れてる(記事書く人とか)
管理画面がわかりやすい
基本機能は最初からある(ページ作る・記事書く、動画載せる)
機能追加もプラグインでだいたいできる(EC機能すらも)
誰でも触れる
デザイナーでも画面レイアウトを直接を編集できる(コーダー不要)
プラグインとかで解決できない時にコーダーの出番!
という感じで、いいこと尽くめです。
不満点はシステムがちょっと遅い!!!
セキュリティが心配(みんな使ってるからハッカーに狙われやすい) という感じです。
Wixはかゆい処に手が届かない

一時期プログラミングから距離を置いていた時 WixというWeb上でデザインとかも自由に設定できて ホームページも簡単に作れると謳うWebサービスを利用していて 半年ほど運用していたのですが
ちょっと私には厳しかったです。 「こんな機能欲しいなぁ」とか「ここをちょっとこうしたい」という かゆい処には全く手が届かないです。(コードを修正できないのでどうしようもない) Javascriptも使えないですので、かなりの縛りプレイです。 半年利用して、限界を感じてしまいました
Wixもこのことは認識していて、Wix Codeという新機能のリリースもあるようですが ベータ版をちょっと触ってた感じでは、戻りたいとは思いませんでした。 Wordpressの自由度と比べるとWordpressに軍配が上がりました。
かゆい処に手がとどく Wordpress
機能はプラグインで追加できる、デザイン修正したいときはCSSやJSを触れる。 ちょっとした機能追加もPHPを書けば作れる! システム関連連携もPHP書けばできる!(色々と作業を自動化できる!)
例えば、会員機能をつけたのですが、Wordpress内に会員のアクセス機能を管理しながら 外部のステップメールシステムと連携などもできて、困った時にコードが書けるって自由だなと思いました。
という訳で、これからWordpressについて毎日投稿する勢いで行こうと思います!
あと、最近はコンピュータより、人体に興味があって 足指とかばかり気にしてます。その話もどこかで書こうかなと。 ではでは
ラズベリーパイ3 買った | 西蔵のArduino初心者日記 番外

こんにちは。さいぞうです。最近このブログもすっかりサボってますが、IOT的な活動は続いてはいます。
ところで、話題のRaspberry Pi3買いました。 発表直後は手に入りにくいんじゃないかといわれていたけど、普通に買えました。 それだけの記事です。
Amazonで普通に買えた
購入したのはこれ。
プライムで注文して次の日くらいに届いた。
開封の儀
パッケージはこんなの。

何やら特徴が書いてある。ケース付きのセットだ。

はいっている物の説明が書いてある。
 開けたらこんな感じ。入っているのはこれで全部です。
開けたらこんな感じ。入っているのはこれで全部です。
 袋に入ったケース入りラズパイ
袋に入ったケース入りラズパイ
 アサインメントカードって、GPIO端子の対応表か。
アサインメントカードって、GPIO端子の対応表か。

 最初と同じ写真。
最初と同じ写真。
 microUSBとHDMI端子。
microUSBとHDMI端子。
 LANとUSB✕4。
LANとUSB✕4。
これで遊んでやろう。
以上です。
