
こんにちは、今回はWordPressのアーカイブ機能カスタマイズしていきます。
そもそも、アーカイブ機能とは何でしょうか?投稿や固定ページとは違ってあまり馴染みのない機能なのではないでしょうか。
でも、実は重要です。
アーカイブとは記事を一覧表示する機能なので、投稿一覧をいい感じに作ることができるものです。
例えば通常、カテゴリーをクリックした際に、そのカテゴリーに属する記事が一覧で表示されると思いますが、そのページがアーカイブページになります。
カテゴリーの他にも、タグや、日付(日別・月別・年別)での結果もアーカイブページになります。

カスタム投稿タイプで新しく別の投稿タイプを作成した時に、それぞれ別のレイアウトの一覧ページを作りたい!なんて要望もあると思います。
例えば通常はリスト表示が多いのですが、これをグリッド形式にしてアルファブログにあるような形に整形することも可能です。
アーカイブページは「archive.php」を作れば良い
それではアーカイブページを作っていきます。
と言っても、アーカイブページの作り方は、固定ページや投稿ページと同じです。
WordPressループを利用し、テンプレートタグを使って必要な情報を揃えていけば良いだけです。
まずは、いつもの基本的な記述で作ってみましょう。
archive.php
<?php get_header(); ?>
<?php while ( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?> >
<h1 class="entry-title"><?php the_title() ?></h1>
<div>
<?php the_content(); ?>
</div>
</article>
<hr/>
<?php endwhile; ?>
<?php get_footer(); ?>
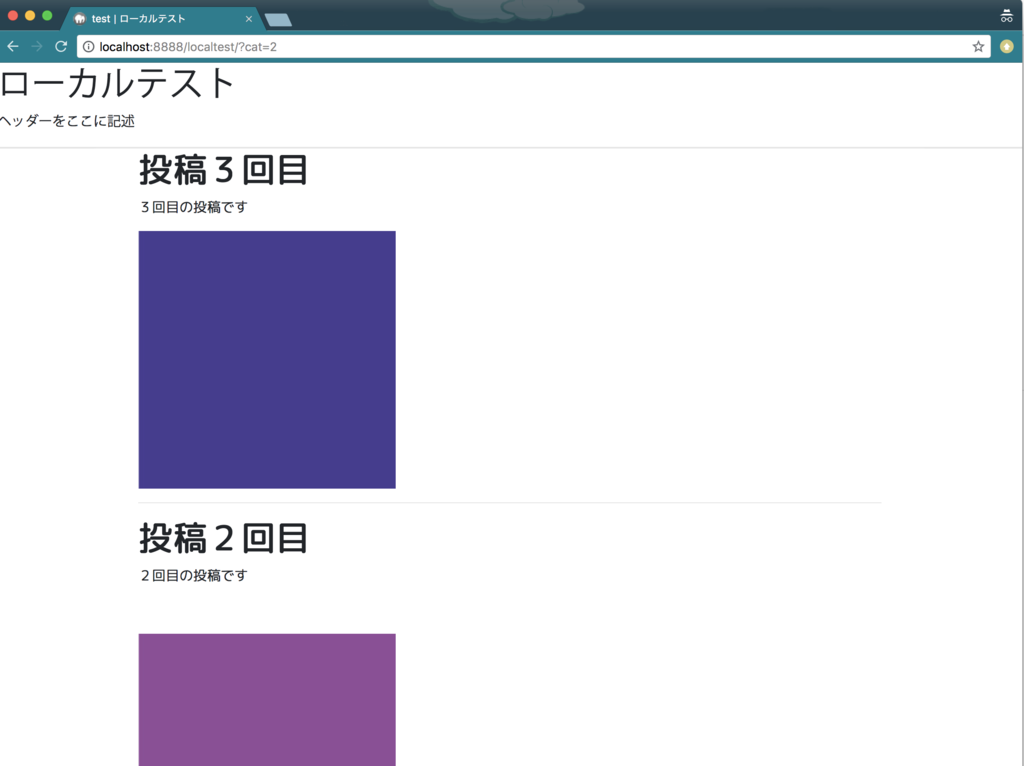
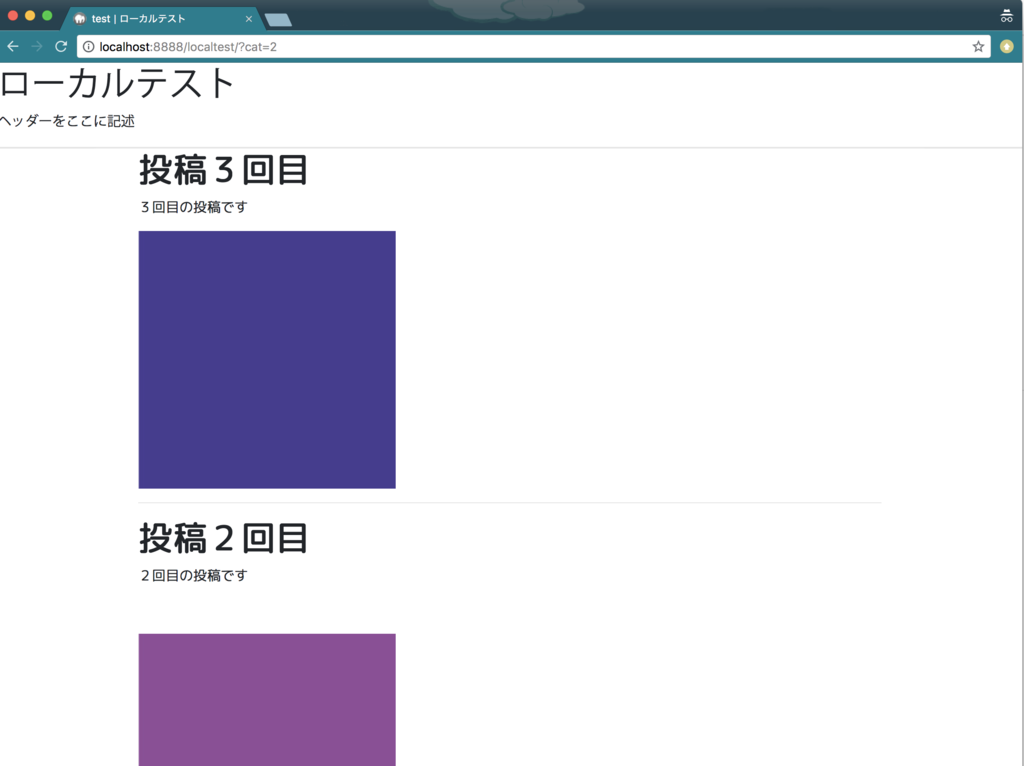
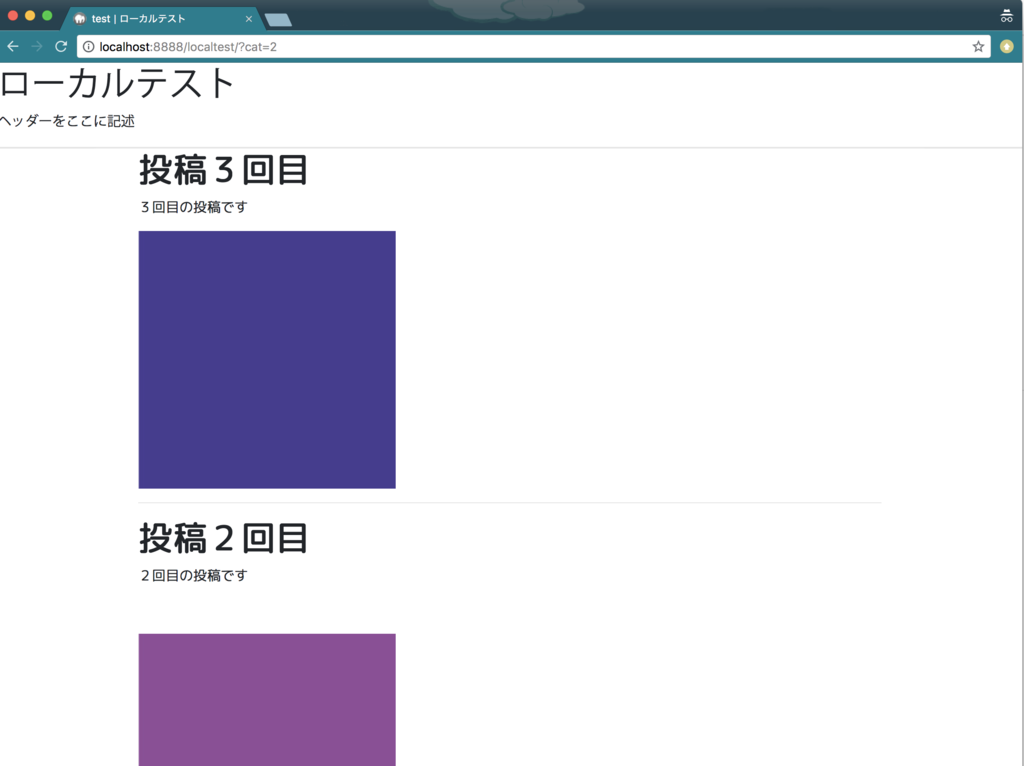
そうすると、先ほどのように表示されるテンプレートができました。

ただし、これはアーカイブ特有のタグが埋め込まれていない状態ですので、ここから更にアーカイブ特有のタグを埋め込んでいきます。
アーカイブ特有の機能は次の通りです。
アーカイブページのタイトル:何の括りで一覧化しているかを示すタイトルをつけます
個別投稿ページへのリンク:記事ページへのリンクをタイトルに付ける
記事の抜粋:本文を全文出すのではなく、140文字など適当な文字数のみにする。
ページング:複数の記事が該当した際にページングさせ、前の一覧や次の一覧へのリンクを付ける
次のように条件分岐を利用して、タイトルを表示させると良いです。
<?php if( is_category() ) : ?>
echo 'カテゴリー:' . single_cat_title('',false) . 'の投稿一覧';
<?php elseif( is_tag() ): ?>
echo 'タグ:'. single_tag_title('',false) . 'の投稿一覧';
<?php elseif( is_day() ): ?>
echo get_the_date('Y年m月d日') . 'の投稿一覧';
<?php elseif( is_month() ): ?>
echo get_the_date('Y年m月') . 'の投稿一覧';
<?php elseif( is_year() ): ?>
echo get_the_date('Y年') . 'の投稿一覧';
<?php endif; ?>
カテゴリのアーカイブタイトルを表示する場合はsingle_cat_title()
タグのアーカイブタイトルを表示する場合はsingle_tag_title()
日付けのアーカイブタイトルを表示する場合はget_the_date(
を使用します。
個別投稿ページへのリンク
h1タグの中身をリンクに書き換えます。
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
記事の抜粋
記事の抜粋を表示するにはthe_excerpt()を利用します。
<?php the_content(); ?>と記述して全文表示してしまっているところを、<?php the_excerpt(); ?>に置き換えます。
なお、アーカイブ表示でサムネイルを表示させるにはthe_post_thumbnail();を使えば表示できるのですが、テーマがサムネイルに対応している必要があります。
対応させるにはfunction.phpにadd_theme_support( 'post-thumbnails' );を追記します。
ページング
複数の記事が該当した際にページングさせるには、投稿ナビゲーションthe_posts_pagination()を使います。
投稿ナビゲーションは配列形式で次のようなパラメータを取ります。
- mid_size:現在のページの左右にそれぞれ表示するページ番号の数。初期値は1
- prev_text:前のページへ遷移するためのリンクに使われる文字列。初期値は「前へ」
- next_text:次のページへ遷移するためのリンクに使われる文字列。初期値は「次へ」
- screen_reader_text:読み上げ用のテキスト。初期値は「投稿ナビゲーション」
使用例はこちら。screen_reader_textは表示されないように半角スペースを入れました。
<?php the_posts_pagination( array(
'mid_size' => 1,
'prev_text' => '前へ',
'next_text' => '次へ',
'screen_reader_text' => ' '
) ); ?>

カスタム投稿タイプにも一覧機能をつけたい
これまでは、通常の投稿の際のやり方でした。しかし、カスタム投稿タイプは別の方法が必要になります。
「archive-{slug}.php」のファイルを作れば良いだけかな?と思ってやってみると上手くいきません。
通常の投稿タイプの一覧が表示されてしまいます。
試しにslugが「blog」の場合の「archive-blog.php」でやってみます。
実際に作って確認してみましょう。今までの機能を全部乗せしたバージョンを作成していきます。
archive-blog.php
<?php get_header(); ?>
<h1>カスタム投稿タイプblogの、<?php
if( is_category() ) :
echo 'カテゴリー:' . single_cat_title('',false) . 'の投稿一覧';
elseif( is_tag() ):
echo 'タグ:'. single_tag_title('',false) . 'の投稿一覧';
elseif( is_day() ):
echo get_the_date('Y年m月d日') . 'の投稿一覧';
elseif( is_month() ):
echo et_the_date('Y年m月') . 'の投稿一覧';
elseif( is_year() ):
echo et_the_date('Y年') . 'の投稿一覧';
endif;
?></h1>
<?php while ( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?> >
<h2 class="entry-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<div>
<?php the_excerpt(); ?>
</div>
</article>
<hr/>
<?php endwhile; ?>
<?php the_posts_pagination( array(
'mid_size' => 1,
'prev_text' => '前へ',
'next_text' => '次へ',
'screen_reader_text' => ' '
) ); ?>
<?php get_footer(); ?>
WP_Queryでカスタム投稿を取り出す!
上記コードのWordPressループの部分を変更して、カスタム投稿タイプの記事のみ取得するようにカスタマイズします。
<?php get_header(); ?>
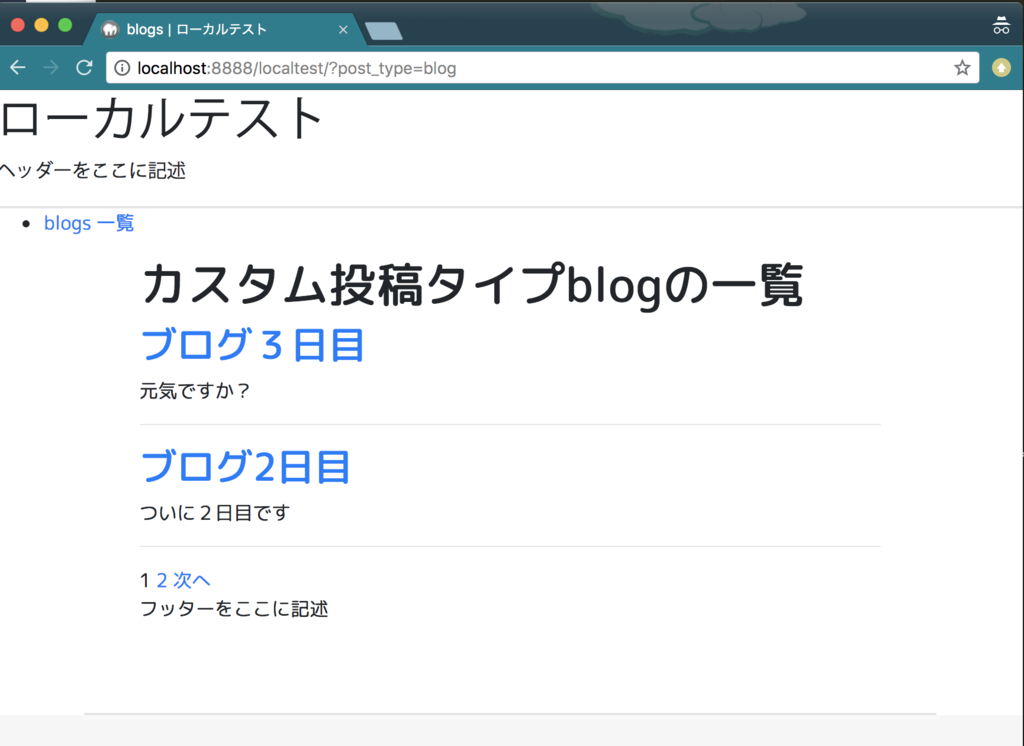
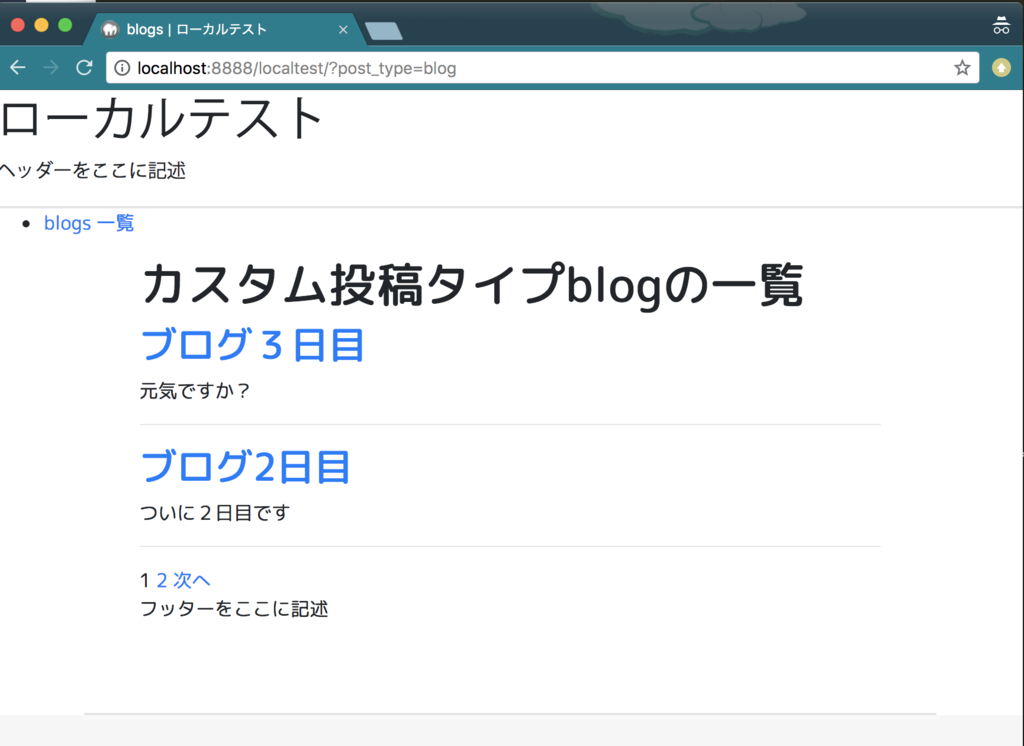
<h1>カスタム投稿タイプblogの一覧<?php
if( is_category() ) :
echo 'カテゴリー:' . single_cat_title('',false) . 'の投稿一覧';
elseif( is_tag() ):
echo 'タグ:'. single_tag_title('',false) . 'の投稿一覧';
elseif( is_day() ):
echo get_the_date('Y年m月d日') . 'の投稿一覧';
elseif( is_month() ):
echo et_the_date('Y年m月') . 'の投稿一覧';
elseif( is_year() ):
echo et_the_date('Y年') . 'の投稿一覧';
endif;
?></h1>
<?php
$args = array('post_type' => 'blog');
$query = new WP_Query($args);
while ( $query->have_posts() ) : $query->the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?> >
<h2 class="entry-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<div>
<?php the_excerpt(); ?>
</div>
</article>
<hr/>
<?php endwhile; ?>
<?php the_posts_pagination( array(
'mid_size' => 1,
'prev_text' => '前へ',
'next_text' => '次へ',
'screen_reader_text' => ' '
) ); ?>
<?php get_footer(); ?>
説明:WordPressループの前にWP_Query()を利用して、カスタム投稿タイプ「blog」の投稿を取得してきます。
そして、それを$queryに入れて、そこから表示しています。
このあたりわからない場合にはこちらの記事を見るといいですよ。
hollywis.hatenablog.com
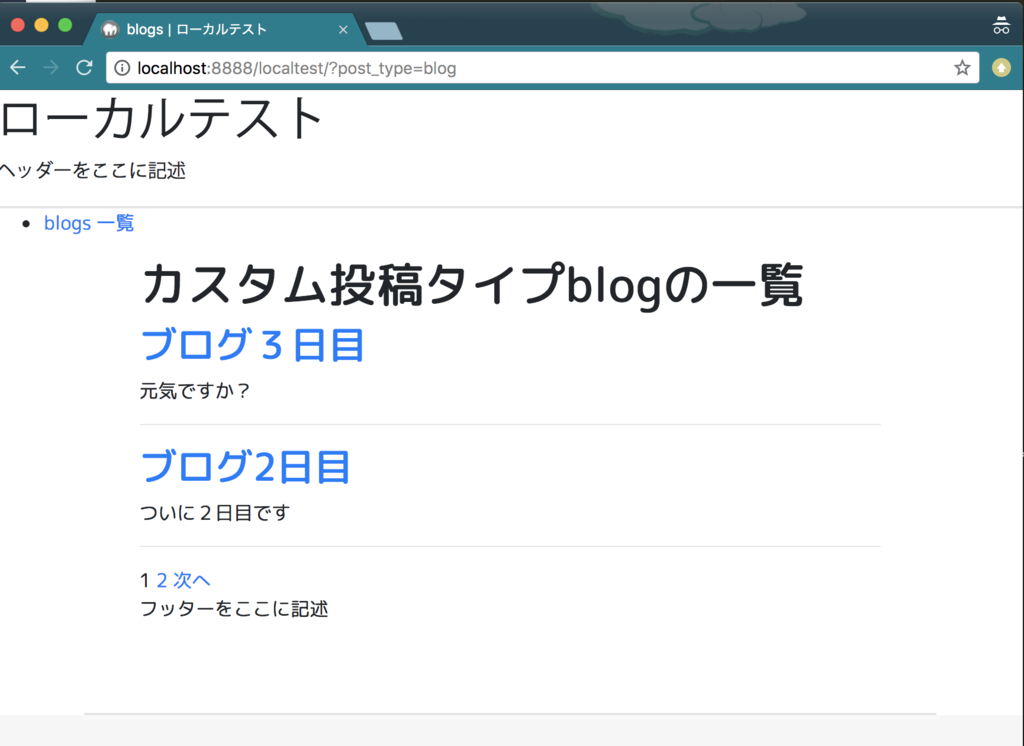
そして、URLにサイトタイトルの後に「?post_tyle=blog」というパラメータを渡してやると表示されます。
http://localhost:8888/localtest/?post_type=blog

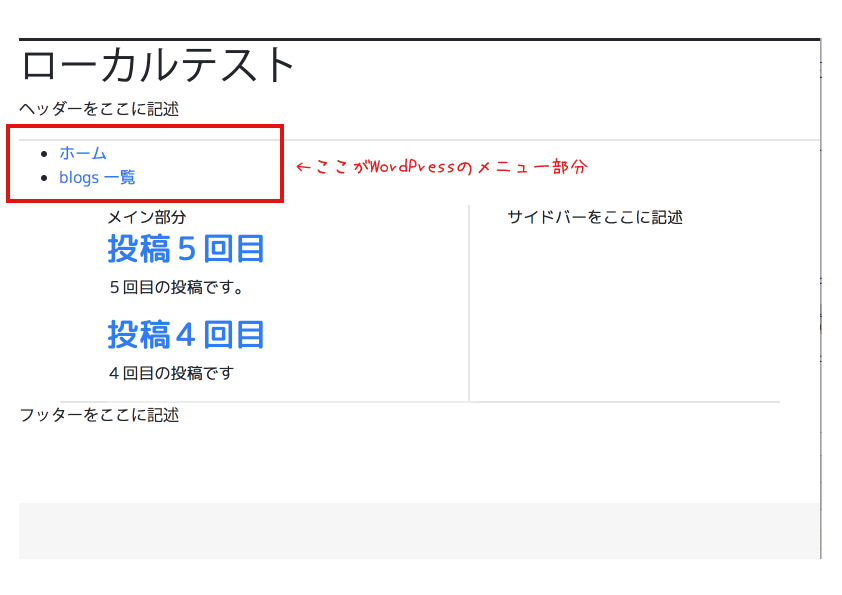
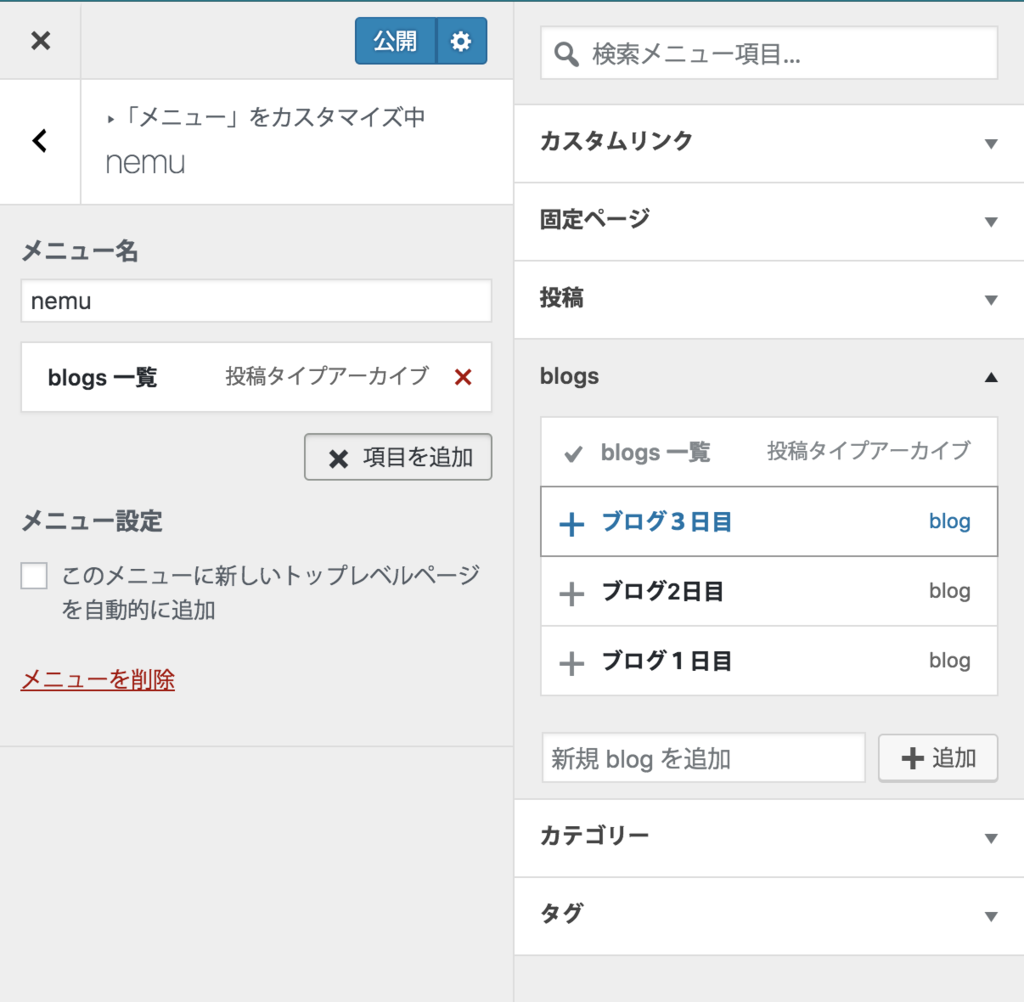
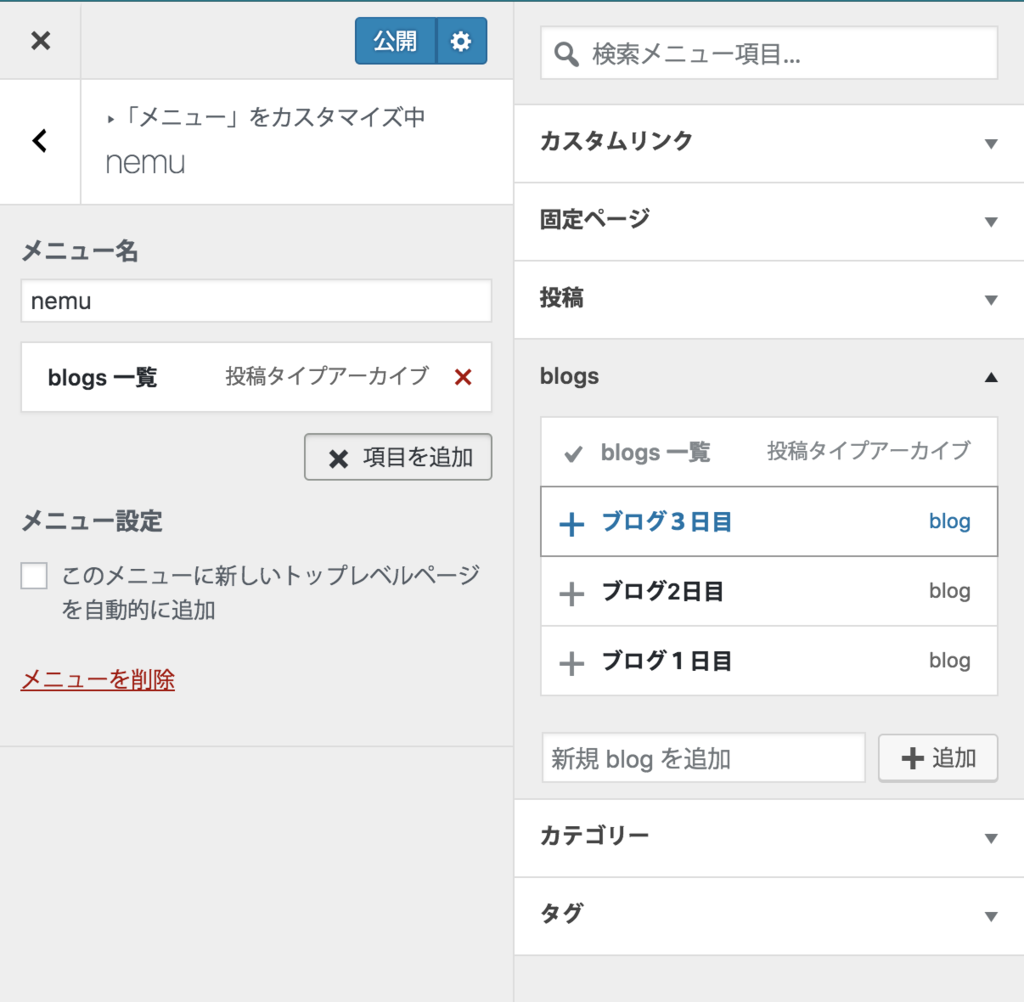
なお、この一覧ページはナビメニューを表示させて、設定することもできます。
外観設定からメニューを作って、そこにblogの一覧を設定します。

また、合わせてheader.phpの任意の場所にナビメニューを表示する次のコードを挿入します。
<div class="access">
<?php wp_nav_menu(); ?>
</div>
上記の表示例の左上にメニュー[blogs一覧]が表示されているかと思います。

以上です。
これでカスタム投稿タイプ別に自由に一覧ページを作成することができますね!
次回はCSSフレームワークを利用して、この一覧ページのデザインを綺麗に整えていきたいと思います。