【コードが織りなす複雑系な世界】UnityのコーディングとWebのコーディングの違い
こんにちは、のすけです。
Unity(ユニティ)デビューして2ヶ月くらい。
作った物は2つくらいですが。
だんだんWebのコーディングとUnityコーディング(ゲームコーディング)の違いが分かってきたのでメモ
- Unityとは?
- HTML的なコードはない!
- そこに表示されているのは全部GameObject!!
- メッシュという三角形の集合体
- マテリアルはCSSっぽい
- コーディングは生態系??
- UnityでもWebで出力できる
- Webでできる、その他もろもろはできるのかな?
- ゲームエンジンなのでPS4でも実行できるらしい
- 終わりに: ゲームエンジンってつまり現実世界の物理シミュレーションってことは・・・
HTML的なコードはない!
Unityは全て、GUI(グラフィカルユーザインタフェース)で作っていく。
ゆえに、使うのはキーボードというよりかは[マウス]や[トラックパッド]。
なので、全体の構成を記述するHTML的な物はなく
[Sceneビュー]と呼ばれる3D空間ないしは2D空間上に配置される。

だから、このキャラクターも、Sceneビュー上にマウスで配置した。
ただ、x,y,zの絶対座標はあるので、キーボード入力で位置を微調整できる。
HTMLを積み上げ的に書くのではなく
position:absoluteを使いまくって実装していた人は
Unityでも近い感覚で作ることができる。(relative的な相対座標はおそらく無いっぽい)
そこに表示されているのは全部GameObject!!
[Sceneビュー]上に表示されている物は全て[GameObject]という型で定義されている。
Webでいうならば全てDivみたいな感じだ。(DOMと言ってもいいかもしれない)
だから、、、
キャラクターもGameObject
四角い箱もGameObject
地面もGameObject
光源(太陽的な)もGameObject
さらには、我々が見ている、この世界を覗き込む[カメラ]ですらGameObject
GameObjectには[座標と大きさ]などだけがある。
そこに様々な機能をAddComponet(コンポーネントを追加)していくことで、あらゆるものに変身できる

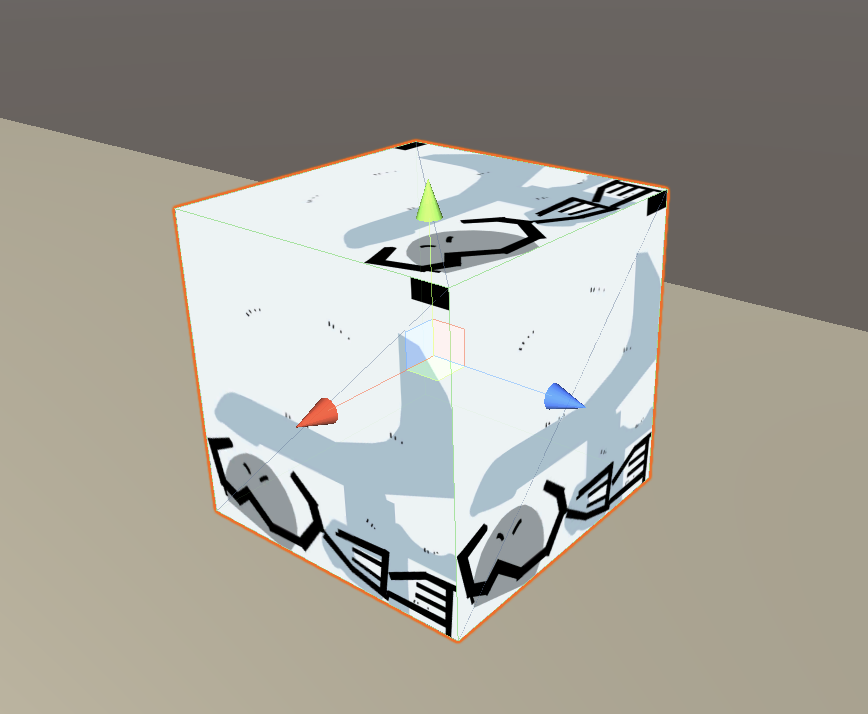
この箱は、ただのGameObjectに
[箱型のメッシュ]と[箱型のメッシュレンダラー]、そして[箱型のマテリアル]の3つを付与することで表現できる。
コンポーネントを切り替えることで、箱にも球体にも、ボタンにも、光にもなれる。
メッシュという三角形の集合体
あらゆるGameObjectにはメッシュやマテリアルを設定できる。
メッシュとは言わば装飾だ。
メッシュがあるから、僕らはそこに物があると認識できる。
厳密にいうとメッシュとは三角形(ポリゴン)の集合体だ。

例えば、この箱は六面体だが、1つの面に対して2つの三角形(ポリゴン)を使っている。
だから、三角形の数(ポリゴン数)は面の2倍なので12個だ。
マテリアルはCSSっぽい
Webの世界でボタンに色をつけたりするときCSSを使うと思う。
画像を貼り付けるときは、backgroud-colorなんかを使うよね。
じゃあUnityはどうするのか?
答え:マテリアルを使う

マテリアルとは質感を表現するモノだ。
メッシュ(ポリゴンの集合体)に色を塗りたくるか、画像を貼り付けることができる。
こんな感じで、マテリアルをただの箱に貼り付けるだけで、様々なオブジェクトに擬態できる。
コーディングは生態系??
ほとんどマウスでできちゃうなら、Unityでコーディング不要では?
いやいや、もちろんある。
Unityのコーディングは基本的には GameObjectに対して行う
重要なのでもう一度言うけれど
Unityのコーディングは基本的には GameObjectに対して行う
のだ。
これはちょっとビックリした。

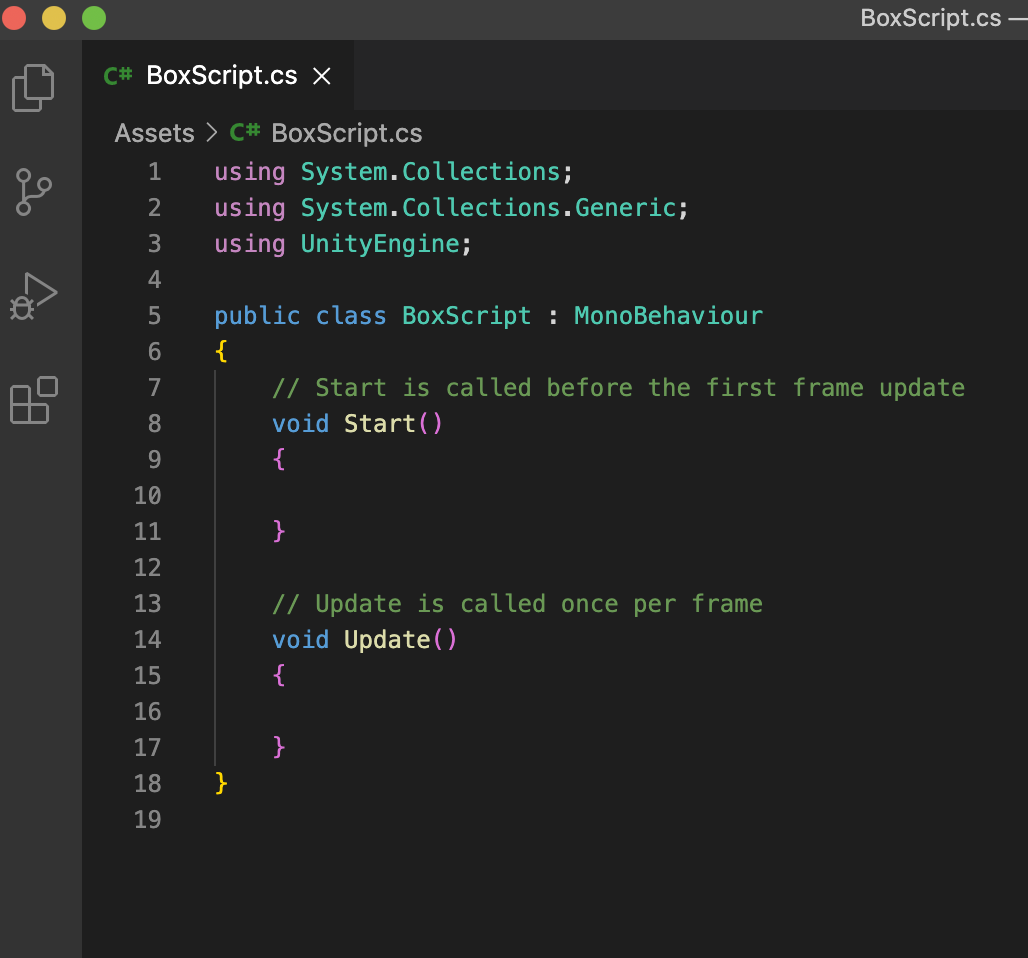
こんな感じでコードすらGameObjectにAddComponet(コンポーネントを追加)していく。
この画像で言えば[BoxScript]がそれだ。
だから例えば、何かにぶつかった時に消えるとか。大きくなるとか。のコードはその箱のGameObjectに対して行う。

何だかめんどくさそうに思えるけれど。
これはこれでコードがスパゲッティのようにグチャグチャしなくていいと思う。
JavaScriptで言うところのAddEventListenerで全て書いていく感じに近いと思う。
ボタンをクリックしたらevent発動!的なあれだ。
だから、全ての挙動を管理する巨大なコードがあるわけではなく。
複数のGameObjectに紐づくコードが織りなす複雑系な世界がUnityだ。
それは渡り鳥やの飛び方やイワシの群れに似ている。
渡り鳥の群れ全体を管理しているモノはいないが、個々の一羽一羽は独立した機能(法則・ルール・意思)を持っているだけ
でも全体としては意思があるような群れの生態系を描いて、効率的に島から島へと渡っていく。
だから、Unityのゲーム画面は常に生きている。
そこにはルールがあるだけで、精密な管理はない。二度と同じ画面には出会えないのだ。
UnityにおいてはGameObjectに如何に美しい(法則・ルール・意思)を持たせるかがコーダーの腕の見せ所だと思う。
Webはどちらかと言うと全体管理を徹底しているため、この点の思想が全然違うと思う。
ちなみにコードは全てC#という言語で書いていく。
所詮はデビュー2ヶ月の妄想かもしれないけれど、Web歴は相当長いのでこの点が感動ポイントだった。
UnityでもWebで出力できる
こんがらがって来るんだけど、実は
この複雑系な生態系であるUnityはWeb上でも表現できる。
こんな感じでブラウザ(Safari)で実行してみた。

しかも、WebAssembly(ウェブアセンブリ)というブラウザからアセンブリ(機械語)を実行できるようにする最新技術でコンパイルされるらしい!?から、実行速度も結構早い。
全部Javascriptで作るよりUnity使っちゃえ!とも言えるかな。
Webでできる、その他もろもろはできるのかな?
もちろんサーバーと通信できるし
- 内部ブラウザでWeb画面を表示
- 画像表示
- 音声再生
- 動画再生
- データベース接続
なんかもできるのでWebでできることは大体全部できる。

